Skapa dina VR-rum
det finns
- När du väl har en 3D-modell / planritning i Archilogic kan du gå till Archilogic Furnishing-redigeraren för att släppa möbler i dina rum. Om du inte gillar något av möblerna och vill importera dina egna, kan du också importera 3D-modeller från program som 3D-modell, SketchUp, Blender, 3ds Max. Archilogic har dokumentation om hur man importerar 3D-modeller från vart och ett av dessa program.
- Om du faktiskt skapar en VR-showcase kan du skapa kamerabokmärken i Archilogic - dessa kommer att centrera kameran på 'viktiga' delar av din modell, som om du ställer ut ett hus. Men om du följer den här guiden bara för att bygga ditt eget VR-rum är standardpersonsperspektivet allt du behöver.
- När du väl har möblerat / redigerat din 3D-modell efter eget tycke är det dags att göra den till en VR-utställning.
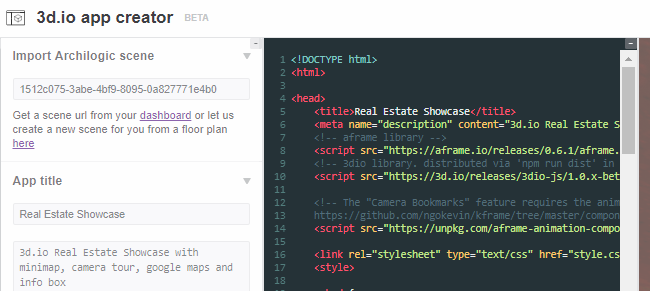
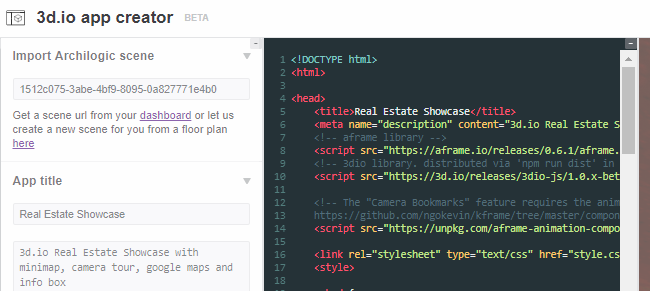
- Gå till 3D.io AppCreator och klicka på 'Skapa en kopia' längst upp till höger - detta klonar den aktuella mallen och skapar en ny.
- I rutan för 'Importera Archilogic scene' klistrar du in din specifika scen / 3D-modellsträngkod som du importerade till Archilogic tidigare. Den importeras automatiskt till scenen, tillsammans med alla dina möbelredigeringar, kamerabokmärken etc.

- När din scen har importerats, börja anpassa den helt efter eget tycke - lägg till en 'bakgrundsbild' ( hur det ser ut utanför fönstren, i princip).
- Nu kommer den verkliga kraften i allt detta från A-Frame / HTML-redigeraren. Du kommer åt detta genom att klicka på fliken 'Kod' i App Creator. Det är här du kommer att inkludera saker du har kodat i A-Frame / HTML, som ett pokerbord i realtid, filmskärm etc. Du kan bli riktigt komplex med detta.

- Om du vill att din VR Showcase ska vara 'multiplayer', så att dina vänner till exempel kan spela vid ditt pokerbord eller titta på en film med dig, vill du ha en A-Frame-kod i realtid för flera spelare. Du kan bygga en själv om du har tillräcklig expertis eller prova en av följande multiplayer-aktiverade A-Frame-koder:
- Realtime Multiplayer WebVR AFrame
- Nätverksansluten AF-ram
- DD
Med undantag för Lance.GG som är riktigt avancerad och mer för faktiska spelutvecklare, kommer en multiplayer AFrame i princip att släppa ”avatarer” i din VR-utställning för varje ansluten person - de kommer att representeras av 'enheter' som du vanligtvis kan anpassa i AFrame-koden.
Läs instruktionerna för var och en för att se vilken som är bäst för dig - vanligtvis släpper du bara A-Frame-koden i 3D.Io-kodavsnittet, men du kan också behöva köra en server på din dator för dina vänner att ansluta till .
Det är allt!
4 minuter läst