I den moderna världen, om vi tittar omkring, kan vi se att allt som inkluderar elektronik automatiseras i viss utsträckning. Hemautomationssystem eller smarta hem är mycket vanliga idag. Genom att använda dessa system kan olika hushållsapparater automatiseras med en mobilapplikation. Men de flesta av dessa system innehåller inget som automatiserar din gasspis. I den här artikeln ska vi utveckla ett system som gör att du kan styra din gasspis med hjälp av en mobilapplikation. Denna applikation kommer att användas för att öppna eller stänga gasventilen från huvudventilen och för att tända tändstiftet för att bygga elden.

Smart spis
Hur automatiserar du gasspis genom din mobil?
Nu som vi vet abstrakt av projektet, låt oss gå vidare och samla in annan information för att börja arbeta. Vi gör först en lista över komponenterna och sedan samman alla komponenterna för att skapa ett fungerande system.
Steg 1: Samla in komponenterna
Innan vi startar något projekt, om vi vill undvika rädslan för att fastna mitt i projektet, bör vi ha en fullständig lista över alla komponenter som vi behöver när vi arbetar med projektet. Detta är ett utmärkt tillvägagångssätt som sparar mycket tid och ansträngning. En fullständig lista över alla komponenter som används i detta projekt ges nedan. Alla dessa komponenter är lätt tillgängliga på marknaden.
- ESP32
- Gasventil för Arduino
- Bygeltrådar
- 5V relämodul
- 2N2222 NPN-transistor
- 1k-ohm motstånd
- 10k-ohm motstånd
- 5V tändstift
Steg 2: Utveckla en Android-applikation
Eftersom vi ska kontrollera denna spis med en Android-applikation måste vi utveckla den först. Tidigare har vi utvecklat flera Android-applikationer. Tidigare har vi gjort en Ansökan som bara består av en knapp i den. Denna knapp används för att skicka data till databasen. Om '1' sätts in i databasen kommer reläet att slås på och om '0' sätts in i databasen kommer reläet att stängas av.
Vi kommer att göra en liten ändring i denna ansökan. Genom att följa samma procedur som följdes för att skapa den första knappen och ansluta den till eldstaden kommer vi att skapa en ny knapp som kommer att anslutas till eldstaden.
En knapp används för att öppna och stänga gasventilen och den andra knappen kommer att användas för att skapa en gnista som är ansvarig för tändning .
Steg 3: Att göra kretsen
Som vi nu känner till huvudprocessen i detta projekt, låt oss montera alla komponenter tillsammans för att skapa en slutlig krets.
Ta ett brödbräda och sätt i ESP32-kort i det. Ta både transistorer och motstånd och sätt in dem i panelen på ett sådant sätt att transistorn kan användas som en omkopplare. Följ konfigurationen nedan så att du inte gör några misstag när du byter.

Transistor som omkopplare
I figuren ovan ansluter du Vin port till stiften på ESP32 , anslut Vcc-porten till den externa 5V-försörjningen och anslut Vo till relämodulen. Den främsta anledningen till att vi använder transistorn som en omkopplare är att ett relä behöver 5V för att fungera men ESP32 kan bara ge 3,3V. Så vi måste tillhandahålla 5V utanför reläet.
Nu kommer vi att ansluta relämodulen till transistorerna. Se till att den första transistorn är ansluten till stift 34 på ESP-modulen och att den andra transistorn är ansluten till stift35 på ESP-modulen. Vi använder båda relämodulerna i normalt öppet läge. Anslut gasventilen och tändstiftet till utgången på den första respektive andra relämodulen. Se till att du ansluter relämodulen som visas på bilden nedan.

Relämodul
Steg 4: Arbeta
Kärnan i detta projekt är ESP32 som är mikrokontrollerkortet. En gasventil och en tändstift är anslutna till ESP via relämoduler. Gasventilen är ursprungligen stängd. När den slås på från mobilapplikationen är gasventilen påslagen. Samma för tändstiftet. Den kan stängas av eller stängas av via mobilappen. Denna tändstift kommer att anslutas till kaminen där gasen släpps ut. Tändstiftet tänder elden.
Steg 5: Komma igång med ESP32
Om du inte har arbetat med Arduino IDE tidigare, oroa dig inte för att steg för steg för att ställa in Arduino IDE visas nedan.
- Ladda ner den senaste versionen av Arduino IDE från Arduino.
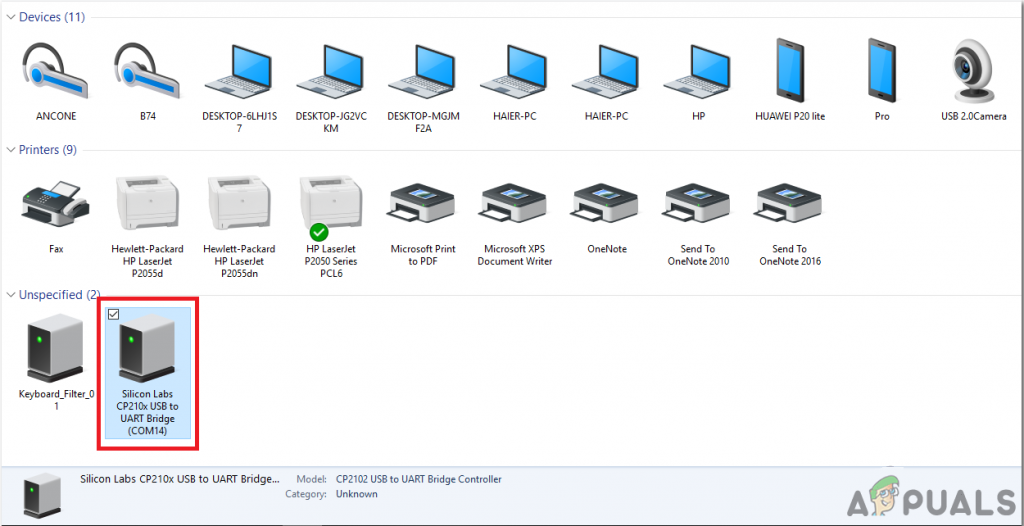
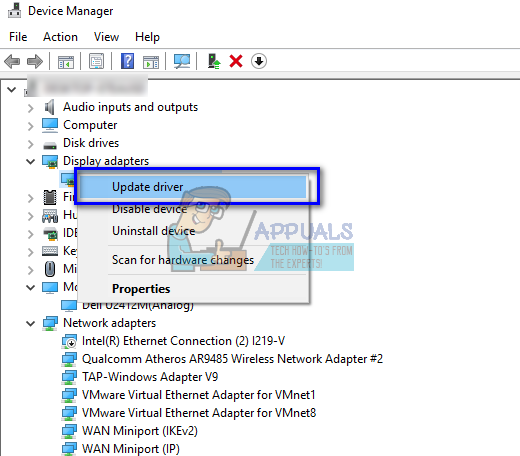
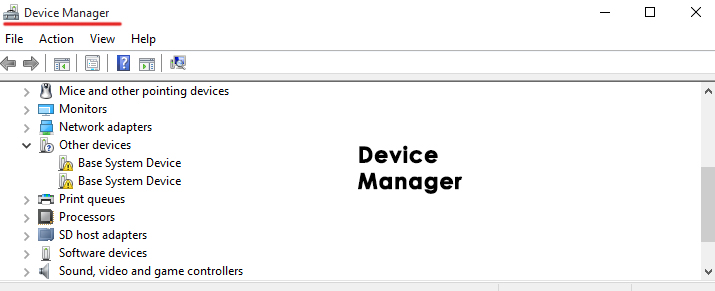
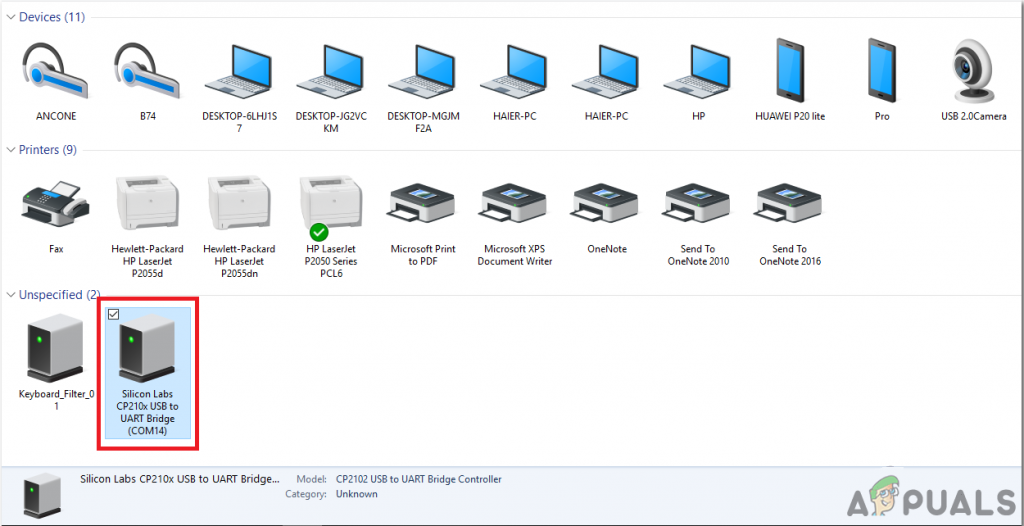
- Anslut ditt Arduino-kort till datorn och öppna Kontrollpanelen. Klicka på Hårdvara och ljud. Nu öppen Enheter och skrivare och hitta porten som ditt kort är anslutet till. I mitt fall är det COM14 men det är annorlunda på olika datorer.

Hitta port
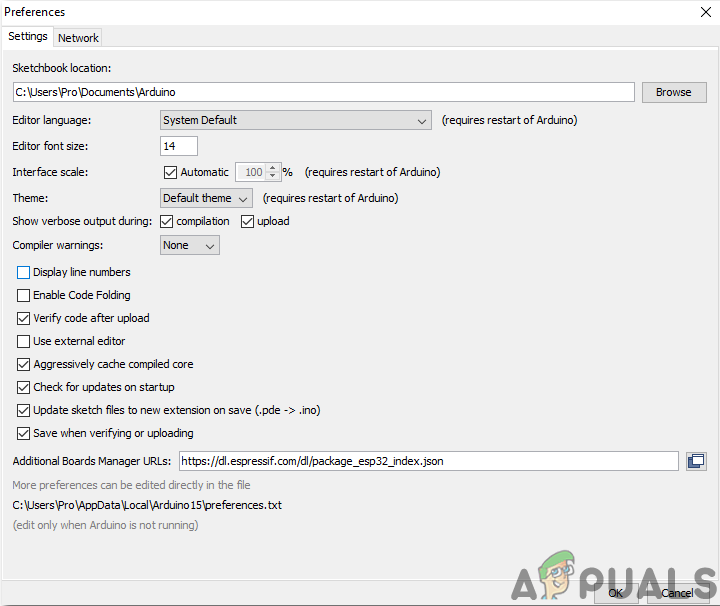
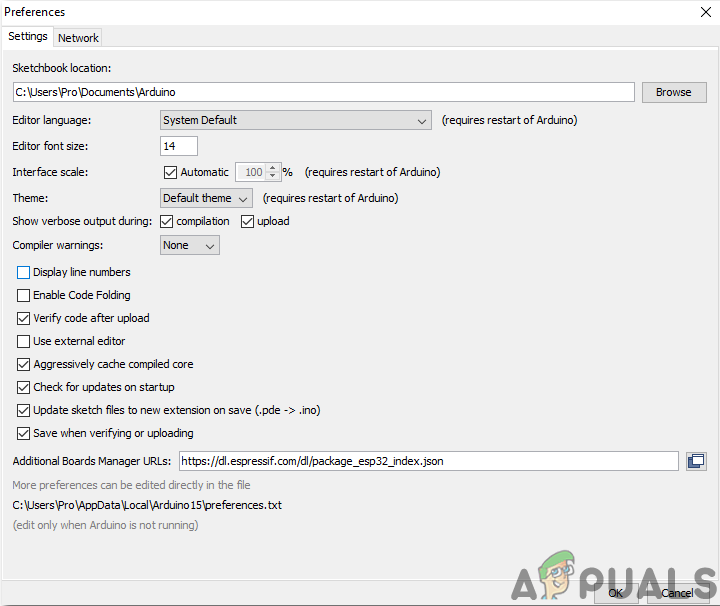
- Klicka på Arkiv och sedan på Inställningar. Kopiera följande länk i Ytterligare styrelsens URL. “ https://dl.espressif.com/dl/package_esp32_index.json '

Inställningar
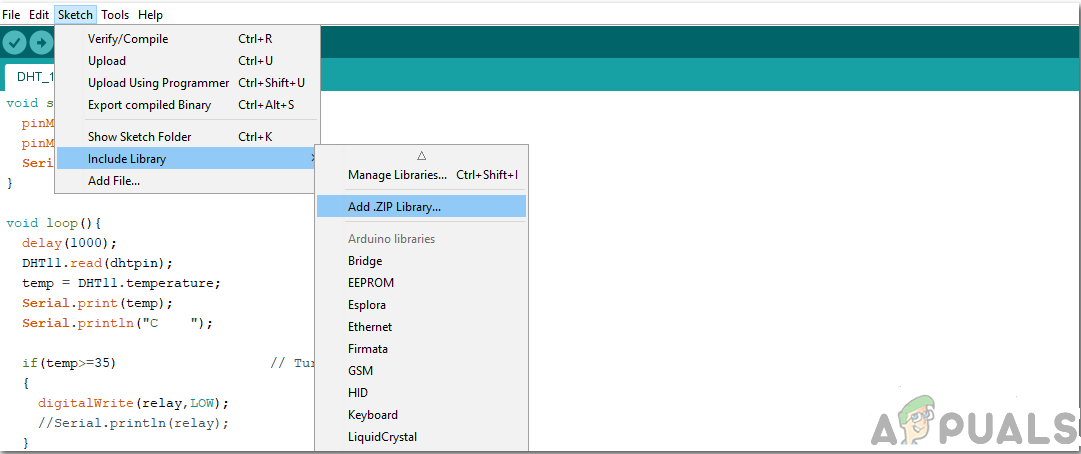
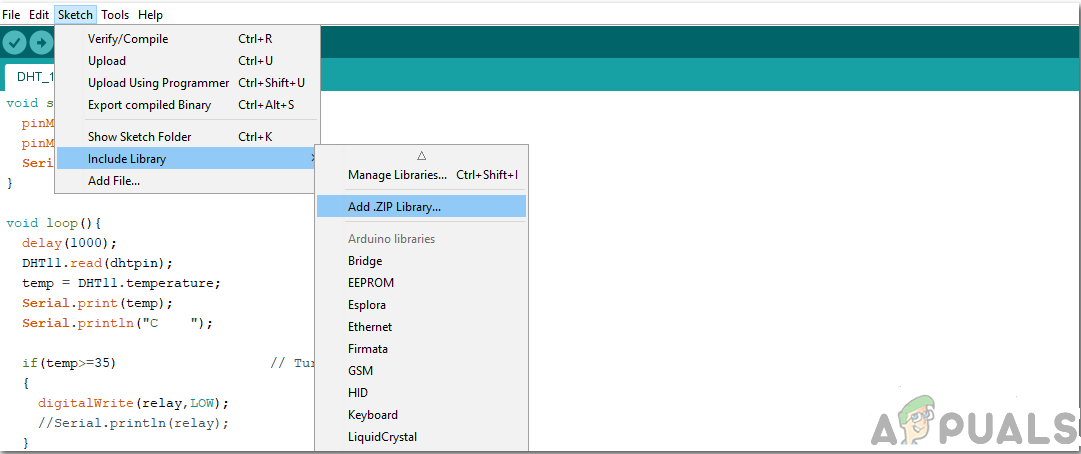
- För att använda ESP32 med Arduino IDE måste vi importera speciella bibliotek som gör att vi kan bränna kod på ESP32 och använda den. dessa två bibliotek bifogas i länken nedan. För att inkludera biblioteket, gå till Skiss> Inkludera bibliotek> Lägg till ZIP-bibliotek . En ruta visas. Hitta ZIP-mappen på din dator och klicka på OK för att inkludera mapparna.

Inkludera bibliotek
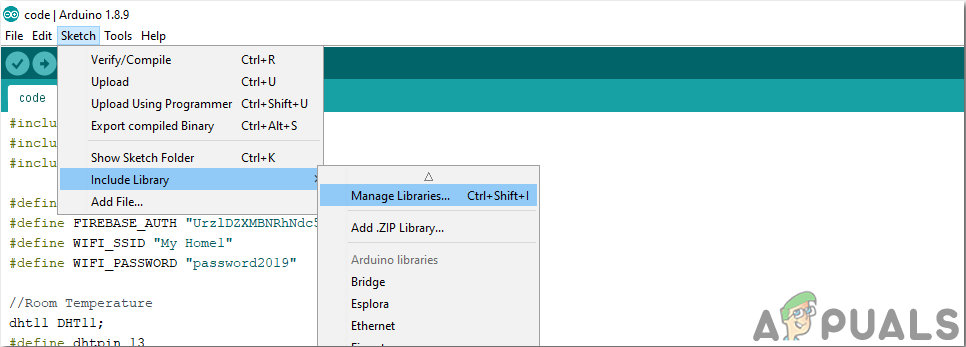
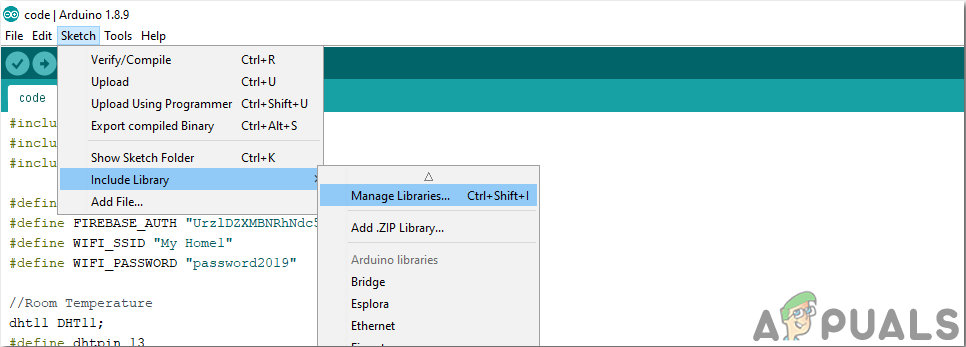
- Nu går det Skiss> Inkludera bibliotek> Hantera bibliotek.

Hantera bibliotek
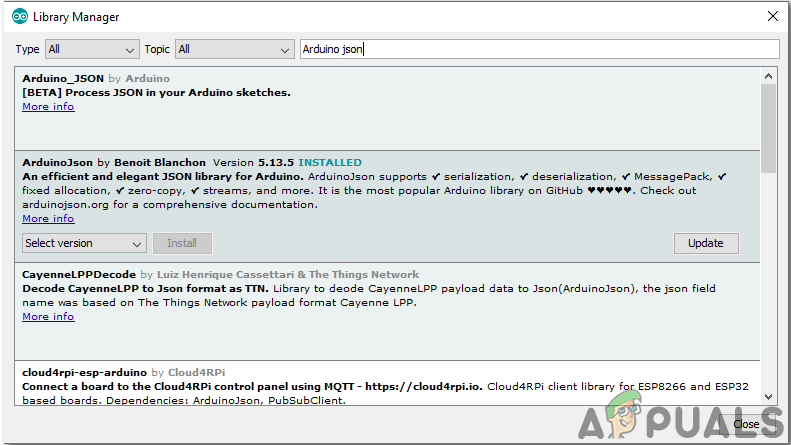
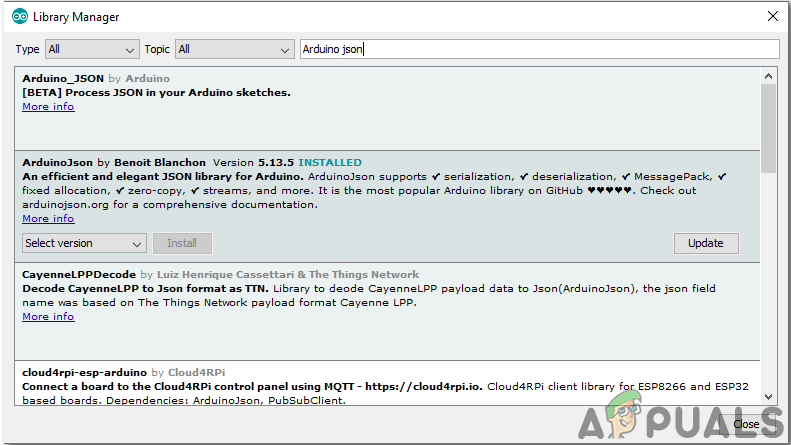
- En meny öppnas. Skriv i sökfältet Arduino JSON. En lista visas. Installera Arduino JSON av Benoit Blanchon.

Arduino JSON
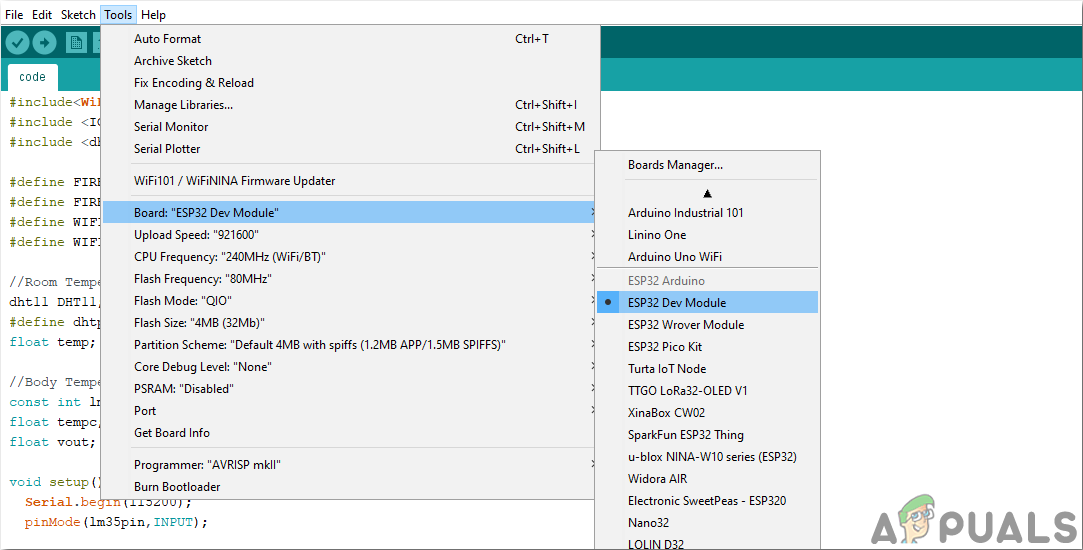
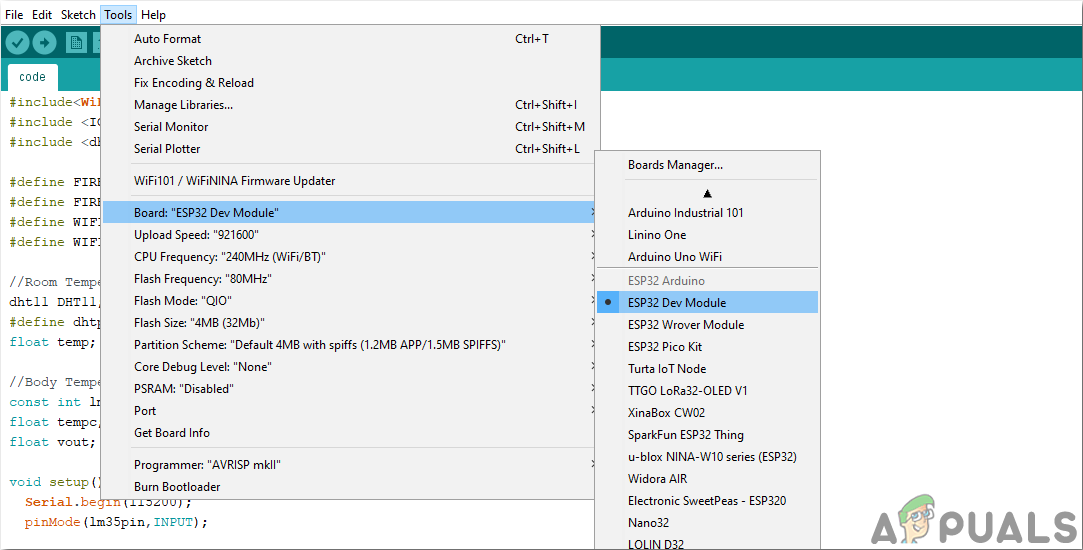
- Klicka nu på Verktyg. En rullgardinsmeny visas. Ställ in brädet på ESP Dev-modul.

Inställningsbräda
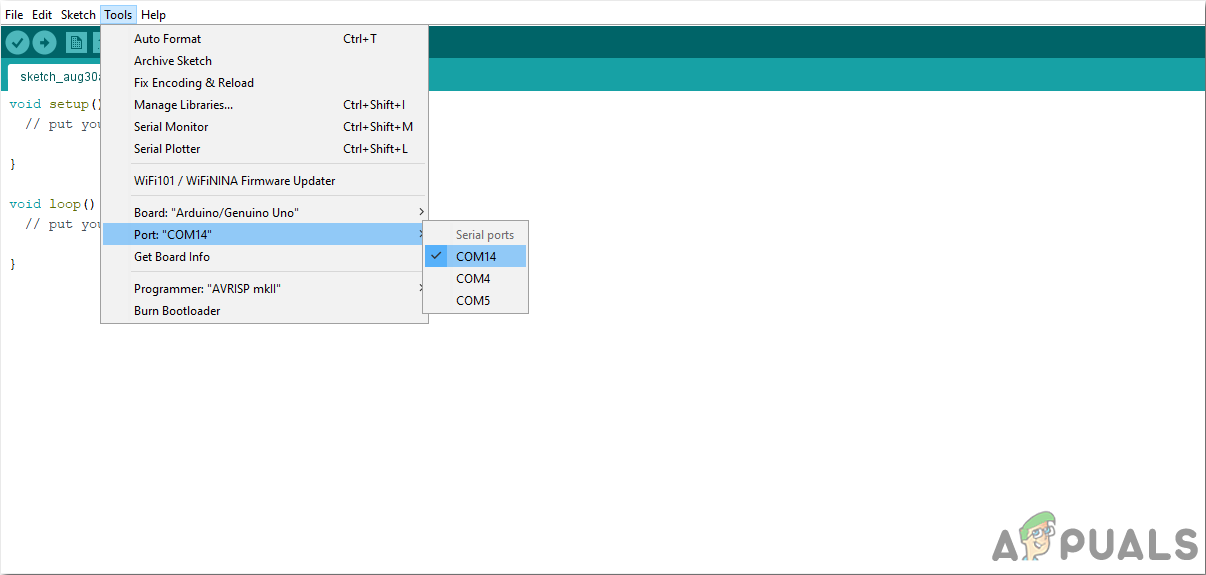
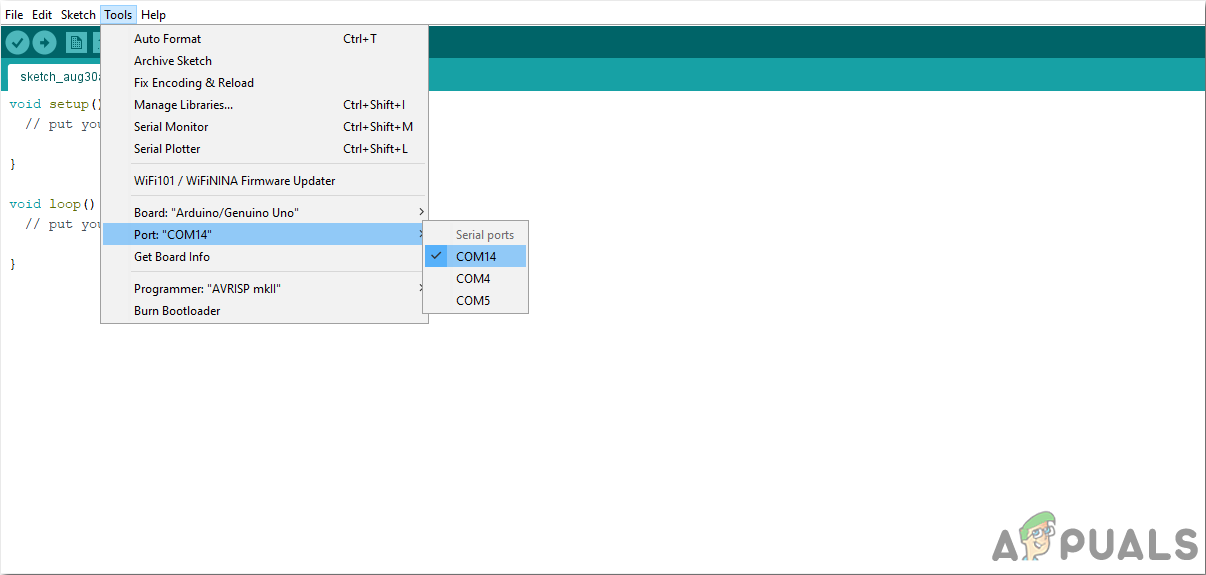
- Klicka på Verktyg-menyn igen och ställ in porten som du observerade på kontrollpanelen tidigare.

Ställ in port
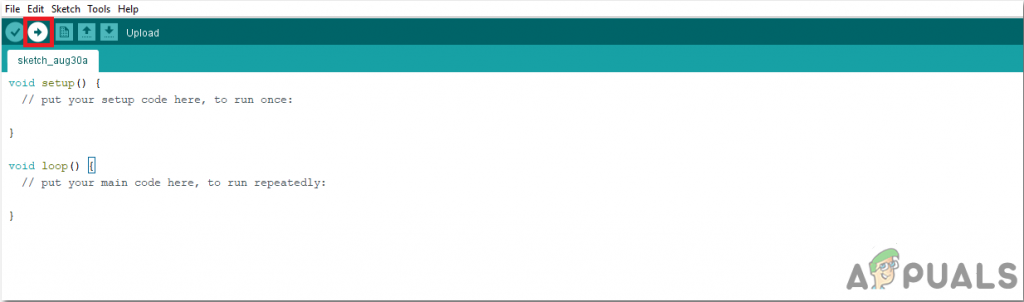
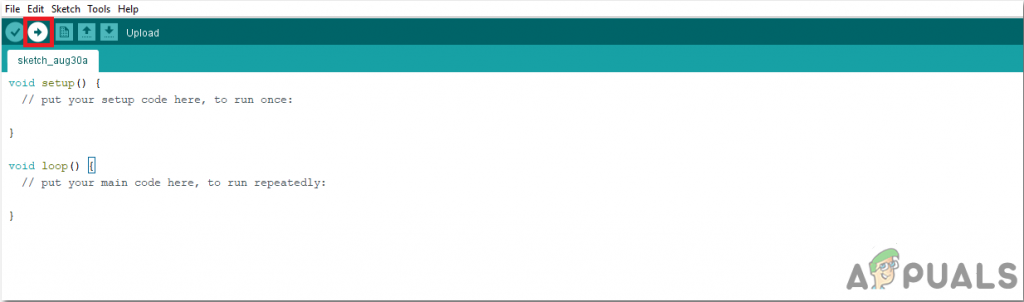
- Ladda nu upp koden som är bifogad i länken nedan och klicka på uppladdningsknappen för att bränna koden på ESP32-mikrokontrollern.

Ladda upp
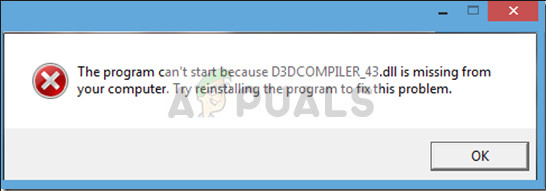
Så nu när du laddar upp koden kan ett fel inträffa. Detta är det vanligaste felet som kan uppstå om du använder en ny version av Arduino IDE och Arduino JSON. Följande är de fel som du kan se på skärmen.
I filen ingår från C: Users Pro Documents Arduino bibliotek IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, från C: Users Pro Desktop smartHome code code.ino: 2: C : Users Pro Documents Arduino bibliotek IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: fel: StaticJsonBuffer är en klass från ArduinoJson 5. Se arduinojson.org/upgrade för att lära dig hur du uppgraderar ditt program till ArduinoJson version 6 StaticJsonBuffer jsonBuffer; ^ I filen ingår från C: Users Pro Documents Arduino bibliotek IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, från C: Users Pro Desktop smartHome code code.ino: 2: C: Users Pro Documents Arduino bibliotek IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: fel: StaticJsonBuffer är en klass från ArduinoJson 5. Se arduinojson.org/upgrade för att lära dig hur du uppgraderar ditt program till ArduinoJson version 6 returnerar StaticJsonBuffer (). ParseObject (_data); ^ Flera bibliotek hittades för 'WiFi.h' Används: C: Users Pro AppData Local Arduino15 Packages esp32 hardware esp32 1.0.2 bibliotek WiFi Används inte: C: Program Files ( x86) Arduino bibliotek WiFi Använda biblioteket WiFi i version 1.0 i mappen: C: Användare Pro AppData Lokalt Arduino15 paket esp32 hårdvara esp32 1.0.2 bibliotek WiFi Använda biblioteket IOXhop_FirebaseESP32-master i mapp: C: Users Pro Documents Arduino bibliotek IOXhop_FirebaseESP32-master (äldre) Använda biblioteket HTTPClient i version 1.2 i mapp: C: Users Pro AppData Local Arduino15 Packages esp32 hardware esp32 1.0.2 bibliotek HTTPClient Använda biblioteket WiFiClientSecure vid version 1.0 i mappen: C: Användare Pro AppData Local Arduino15 paket esp32 hårdvara esp32 1.0.2 bibliotek WiFiClientSecure Använda biblioteket ArduinoJson på version 6.12.0 i mapp: C: Users Pro Documents Arduino bibliotek ArduinoJson utgångsstatus 1 Fel vid kompilering för ESP32 Dev-modul.
Det finns inget att oroa sig för eftersom vi kan eliminera dessa fel genom att följa några enkla steg. Dessa fel uppstår eftersom den nya versionen av Arduino JSON har en annan klass istället för StaticJsonBuffer. Detta är klassen av JSON 5. Så vi kan helt enkelt eliminera detta fel genom att nedgradera versionen av Arduino JSON av vår Arduino IDE. Gå helt enkelt till Skiss> Inkludera bibliotek> Hantera bibliotek. Söka efter Arduino JSON av Benoit Blanchon som du har installerat tidigare. Avinstallera den först och ställ sedan in versionen till 5.13.5. Nu när vi har ställt in en gammal version av Arduino JSON, installera den igen och kompilera koden igen. Den här gången kommer din kod att kompileras framgångsrikt.
För att ladda ner koden, klick här.
Steg 6: Kod
Koden bifogad är ganska bra kommenterad men ändå förklaras några av dess delar nedan.
1. I början ingår två bibliotek så att WiFi är aktiverat och ESP-kortet kan anslutas till Firebase-databasen. Då ingår Firebase-värd, autentisering, namnet på din lokala wifi-anslutning och lösenordet för samma wifi-anslutning. Definiera också stiften på ESP-kortet som ska användas för att ansluta de externa enheterna.
# inkludera // inkludera bibliotek för att använda WiFi # inkludera // inkludera bibliotek för att ansluta till Firebase # definiera FIREBASE_HOST 'xxxxxxxxxx' // ersätt xxxxxxxxxx av din firebase-värd här # definiera FIREBASE_AUTH 'xxxxxxxxxx' // ersätt xxxxxxxxxx med din eldbasautentisering här definiera WIFI_SSID 'xxxxxxxxxx' // ersätt xxxxxxxxxx med namnet på vår Wifi-anslutning # definiera WIFI_PASSWORD 'xxxxxxxxxx' // ersätt xxxxxxxxxx med ditt wifi-lösenord # definiera ventil 34 // anslut gasventil till denna stift # definiera gnista 35 // anslut gnista anslut till den här stiftet
2. ogiltig installation () är en funktion som bara körs en gång när mikrokontrollern slås på eller aktiveringsknappen trycks in. I denna funktion ställs baudhastigheten in, vilket i grunden är kommunikationshastigheten i bitar per sekund. Därefter är ESP-kortet anslutet till Wifi.
ogiltig installation () {Serial.begin (115200); // ställa in baud rate pinMode (ventil, OUTPUT); // set pin 34 för att användas som OUTPUT pinMode (gnista, OUTPUT); // stiftstift 35 som ska användas som UTGÅNG // ansluta till wifi. WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println ('anslutande'); medan (WiFi.status ()! = WL_CONNECTED) {Serial.print ('.'); fördröjning (500); } Serial.println (); Serial.print ('ansluten:'); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); }3. Annullerad slinga () är funktionen som körs upprepade gånger i en slinga. I den här slingan läses värdena från eldstaden och undersöks att om de är noll eller ett. Om värdena är ett skickas en HÖG signal till stiftet som kommer att leda till att relämodulen slås på. Om värdet är noll kommer en LOw-signal att skickas till stiftet på ESP vilket kommer att leda till att reläet stängs av.
void loop () {// get value temp1 = Serial.println (Firebase.getFloat ('light')); // få värdet för bytet av gasventilen temp2 = Serial.println (Firebase.getFloat ('AC')); // få rätten att byta tändstift om (temp1 == 1) {digitalWrite (ventil, HÖG) // slå på relä en annan om (temp1 == 0) {digitalWrite (ventil, LÅG) // sväng av relä en} annan om (temp2 == 1) {digitalWrite (gnista, HÖG) // slå på relä två} annars om (temp2 == 0) {digitalWrite (gnista, LÅG) // stäng av relä två} // hantera fel om (Firebase.failed ()) {Serial.print ('inställning / nummer misslyckades:'); Serial.println (Firebase.error ()); lämna tillbaka; } fördröjning (1000); }Det är allt för idag. Nu kan du skapa vår egen smarta spis hemma. Fortsätt kolla vår webbplats för mer intressanta artiklar som dessa i framtiden.