TILL Smart System som styr belysning, underhållningssystem och andra apparater kan enkelt designas hemma och är också det modernaste världens snabbast växande koncept. Smart Home Systems är ett koncept där alla elektriska apparater eller enheter styrs med en enda fjärrkontroll. Numera kan en enda komponent som en relämodul användas för att styra olika elektroniska parametrar i ett hus, till exempel växling av hushållsapparater, övervakning av säkerhetslarm, garageportautomation etc. Personlig dator kommer att kontrolleras av en Android-applikation . I dessa system är fjärrkontrollen oftast en mobilapplikation. Som en Android-mobil är den vanligaste bland folket, så en Android-applikation är det bästa alternativet för att styra vår dator.

Trådlös datorströmbrytare
Hur man gör en trådlös switch för din dator på mobiltelefon?
Steg 1: Samla in komponenterna
För att göra något projekt måste man veta vilka grundkomponenter man behöver för att slutföra det. Så ett utmärkt tillvägagångssätt innan du påbörjar arbetet är att göra en fullständig lista över alla komponenter för att spara tid och undvika risken att fastna mitt i projektet. En komplett lista över alla komponenter som är lätt tillgängliga på marknaden ges nedan:
- ESP32
- 2N2222 NPN-transistor
- 1k-ohm motstånd (x2)
- 5V relämodul
- Anslutande ledningar
Steg 2: Programvara som ska installeras
När vi ska göra en trådlös omkopplare behöver vi en knapp för att slå på och av den. Vi vill använda en mobiltelefon för att använda den här knappen så vi måste utveckla en applikation för det. Den mest praktiska applikationen är en Android-applikation. Vi måste installera två program för att använda den här applikationen. Båda listas nedan:
- Android Studio.
- JAVA JDK.
Steg 3: Installera Android Studio
Innan vi installerar Android Studio installerar vi JAVA JDK först. För att installera detta, klicka på exe fil som du laddade ner från länken ovan och klicka på nästa tills den har installerats. Gå nu igenom följande steg så att din kommandotolk känner igen java som ett externt eller internt kommando.
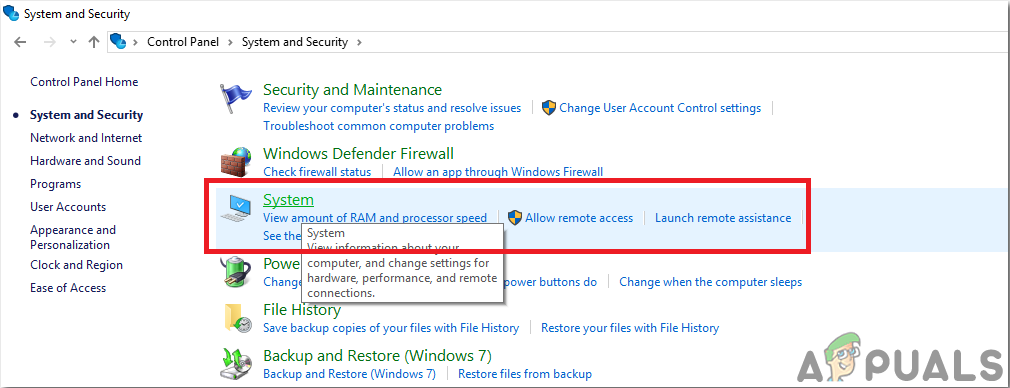
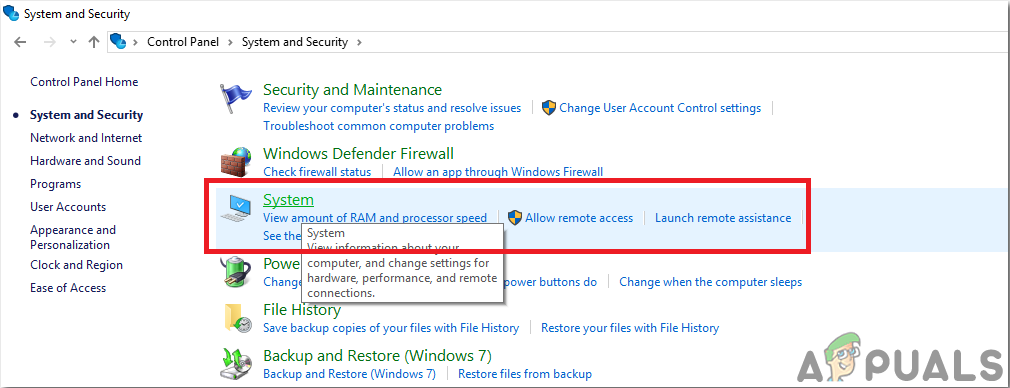
- Öppet Kontrollpanel och klicka på System och säkerhet .
- Klicka på Systemet .

Systemet
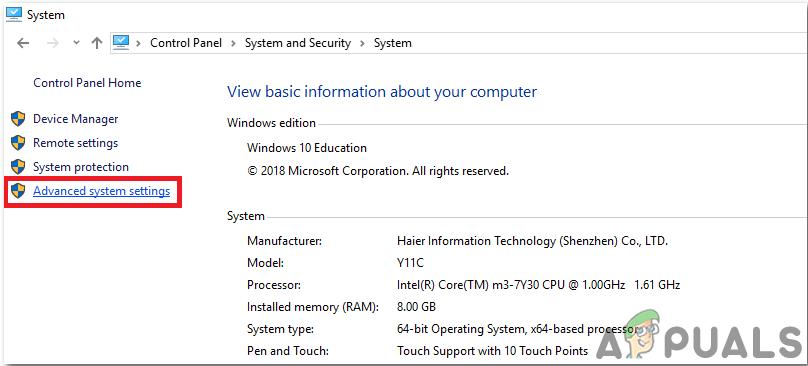
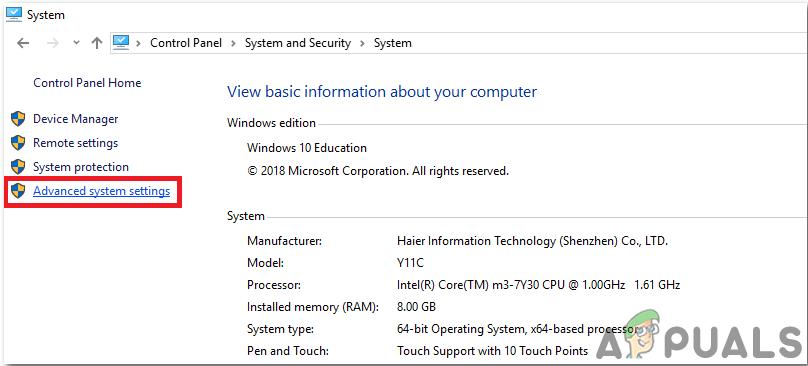
- Klicka på Avancerad systeminställning och klicka sedan på Miljövariabler .

Avancerad systeminställning
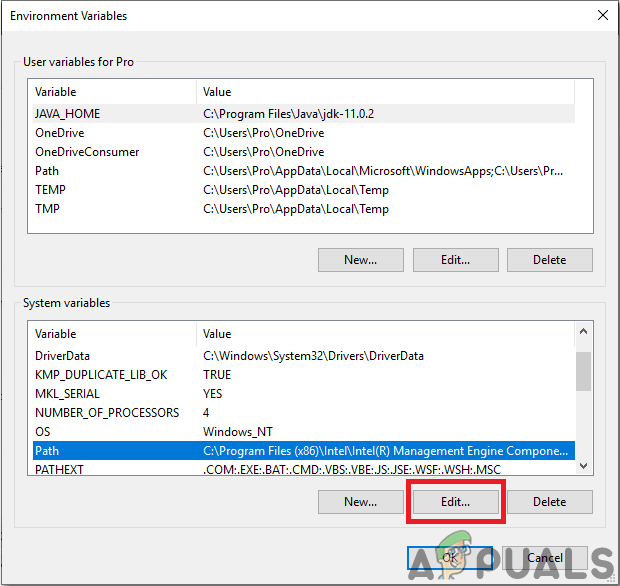
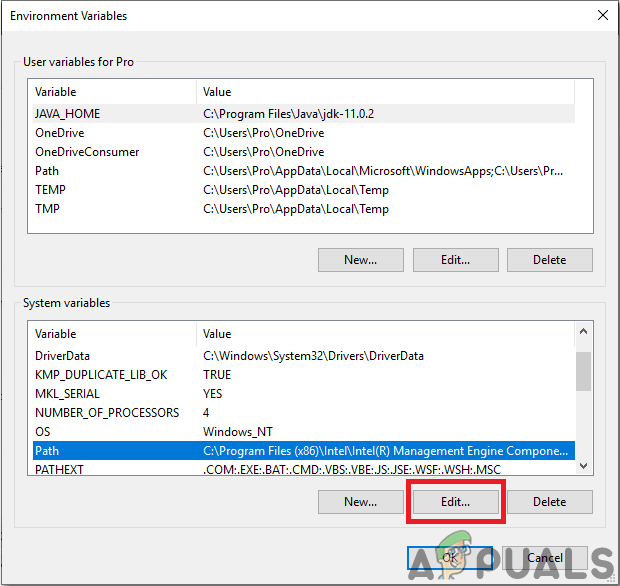
- Klicka på sökvägen i avsnittet Systemvariabel och klicka sedan på redigera. En ny Redigera miljövariabel rutan visas.

Redigera sökväg
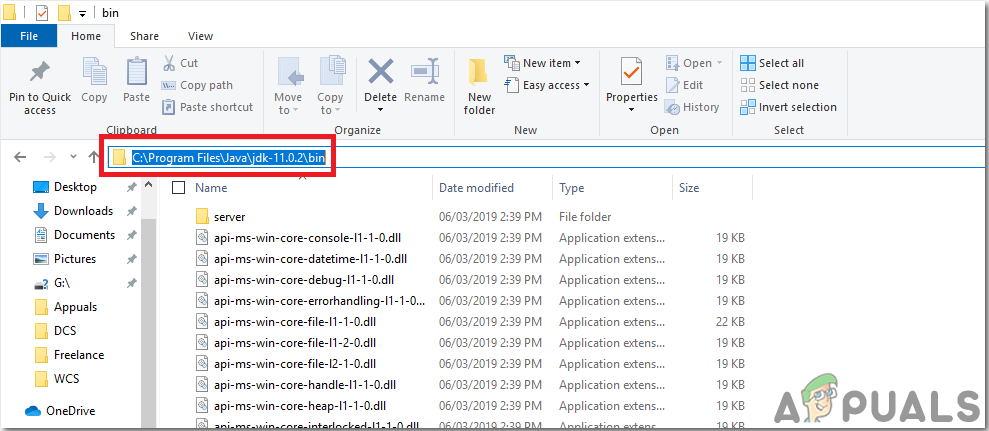
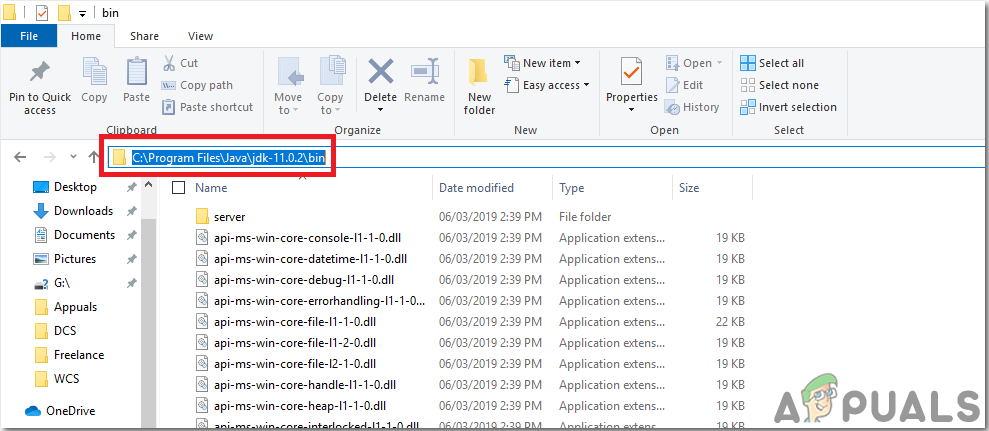
- Gå nu till C: Program Files Java på din dator. Öppna JDK-mappen, klicka på bin-mappen och kopiera sedan sökvägen till den mappen.

Sökvägsmappens mapp
- Gå nu till rutan Redigera miljövariabel och klicka på ny för att skapa en ny variabel. Klistra in sökvägen som du kopierade i steget ovan i den nya variabeln och spara den.
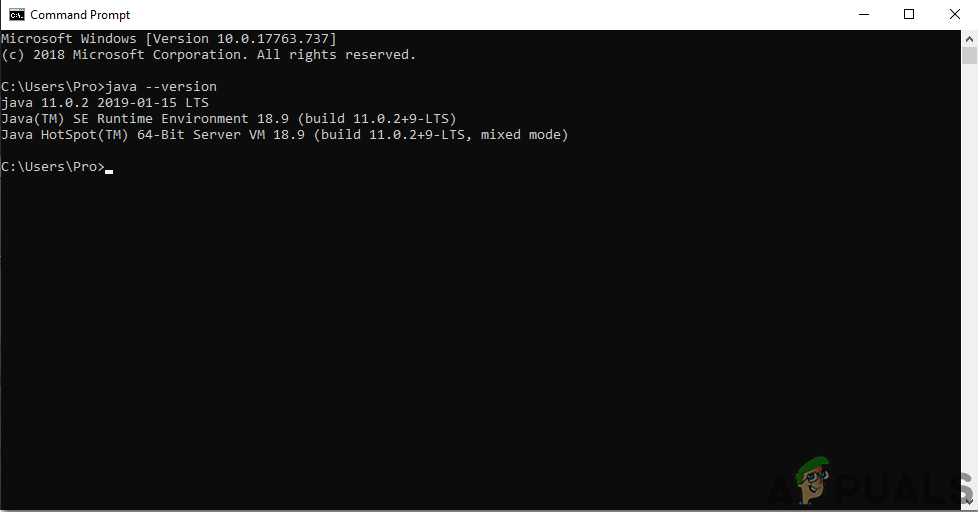
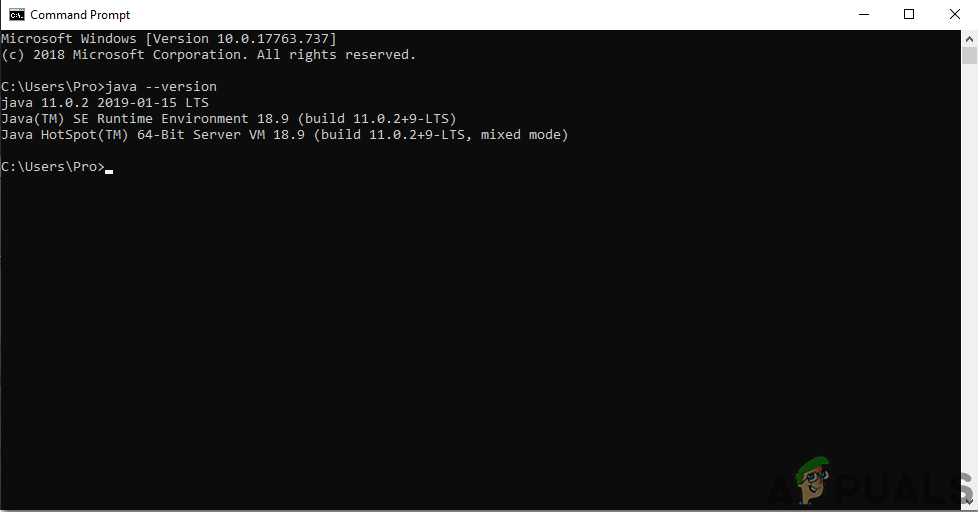
- Nu för att bekräfta, om den är helt installerad, öppna kommandotolken och skriv java –version .

JAVA-version
Nu när du har installerat Java JDK på din dator. Låt oss nu installera Android Studio på din dator. Det är väldigt enkelt att installera denna programvara. Du måste öppna den nedladdade filen och klicka på nästa tills programvaran är helt installerad.
Steg 4: Anslutning till Firebase
Nu när vi har installerat Android Studio, låt oss starta det och skapa ett nytt projekt för att ansluta det till eldstaden. För att göra detta, följ följande steg.
1. Starta Android Studio och skapa ett nytt projekt genom att klicka på Tom aktivitet .

Nytt projekt
2. Namnge nu ditt projekt som datorSwitc, Välj Kotlin som språk och välj minsta API-nivå enligt din mobiltelefon.

Nytt projekt
3.Eftersom vi ska använda internet för att kontrollera nålarna på hallon pi. Vi ställer in behörighet i vår app för åtkomst till lokal wifi. För att göra detta, gå till app> manifesterar> AndroidManifest.xml och lägg till följande kommando.

Internettillstånd
3. Klicka nu på n Verktyg. En rullgardinsmeny visas där du väljer Firebase.

Firebase-anslutning
4. En stor meny visas på höger sida av skärmen som kommer att tillhandahålla menyn för nästan alla tjänster som firebase tillhandahåller. Men just nu är vårt huvudfokus på realtidsdatabas. Så klicka på Realtidsdatabas. En länk till “ Spara och hämta data ' Kommer komma. Klicka på den länken.

Firebase Assistant
5. Anslut Anslut till Firebase knapp. Det tar dig till standardwebbläsaren. Först kommer den att be dig att logga in på ditt Gmail-konto. Klicka sedan på Lägg till realtidsdatabasen i din app och acceptera ändringarna.
6. Gå nu till Firebase-konsol . Där ser du ett redan gjort projekt. Android-logotypen på projektets ikon betyder att den redan tillhör en Android-applikation.
7. Från Utveckla menyn som visas till vänster på skärmen väljer du Databas. En knapp av Skapa databas visas till höger. Klicka på den knappen.
8. En meny kommer att uppmanas att ställa in läget för din databas. Klicka på övningsläge och klicka sedan på Gör det möjligt .

Övningsläge
9. Nu är ett riktigt viktigt steg att komma ihåg att ändra Cloud Firestore till Realtidsdatabas. Klicka på knappen som visas i bilden nedan och ändra önskat alternativ.

Firebase i realtid
10. Klicka nu på Regler fliken och ändra konfigurationerna till Sann . När allt är klart klickar du på Publicera .

Ändra konfigurationer
11. En sak du behöver göra annat än att ansluta Firebase är att uppdatera databasversionen. För att klicka på gå till docs . Klicka nu på guider och välj Android-guider från listan som visas på skärmen. Bläddra ner tills en tabell visas. Leta efter realtidsdatabas i den tabellen och hitta dess version. i mitt fall är det 19.1.0

Version
12. Klicka på Gradle-skript, en meny till vänster på skärmen. Välj sedan byggd. gradle (Modul: app). Nu i koden, sök efter versionen av realtidsdatabasen och ersätt den med den nya.

Firebase-version
13. Synkronisera nu projektet genom att klicka på synkroniseringsknappen uppe på skärmen.
Steg 5: Gör layout
Nu, när vår Android-applikation är ansluten till Firebase, låt oss göra en layout av vår app som kommer att användas av användaren för att slå på eller av datorn. För att skapa en layout, gå till app> res> layout> activity_main.xml. där vi ska utforma en layout. Kopiera koden nedan där för att göra en textvy.
Layouten för vår app kommer att se ut så här:

Applayout
Steg 6: Backend-kodning i Kotlin
Eftersom vi har gjort frontend på applikationen, låt oss gå ett steg framåt och skriva backend-koden för att ansluta den till eldstaden. Vi har anslutit en vippomkopplare som skickar en 0 till Firebase-databasen när den är avstängd och den skickar en 1 till Firebase-databasen när den är i på-tillstånd.
Klicka nu på det vänstra hörnet app> java> com.example.computerswitch> main_activity, och lägg till följande kod där i din klass. Om något biblioteksfel uppstår, tryck på ALT + RETUR att inkludera det biblioteket automatiskt.
var database = FirebaseDatabase.getInstance () var myRef = database.reference intern lateinit var btnSwitch: Switch override fun onCreate (savedInstanceState: Bundle?) {super.onCreate (savedInstanceState) setContentView (R.layout.activity_main) btnSwitch = find. id.switch2) som Switch btnSwitch.setOnClickListener {if (btnSwitch.isChecked) {myRef.child ('switch'). setValue ('1')} else {myRef.child ('switch'). setValue ('0') }}}I bilden nedan ser du att om omkopplaren är påsladdad laddas '1' upp till Firebase-databasen. På samma sätt kommer ett ”0” att ersättas här när strömbrytaren stängs av.

Värde
Steg 7: Komma igång med Arduino
Om du inte har arbetat med Arduino IDE tidigare, oroa dig inte för att steg för steg för att ställa in Arduino IDE visas nedan.
- Ladda ner den senaste versionen av Arduino IDE från Arduino.
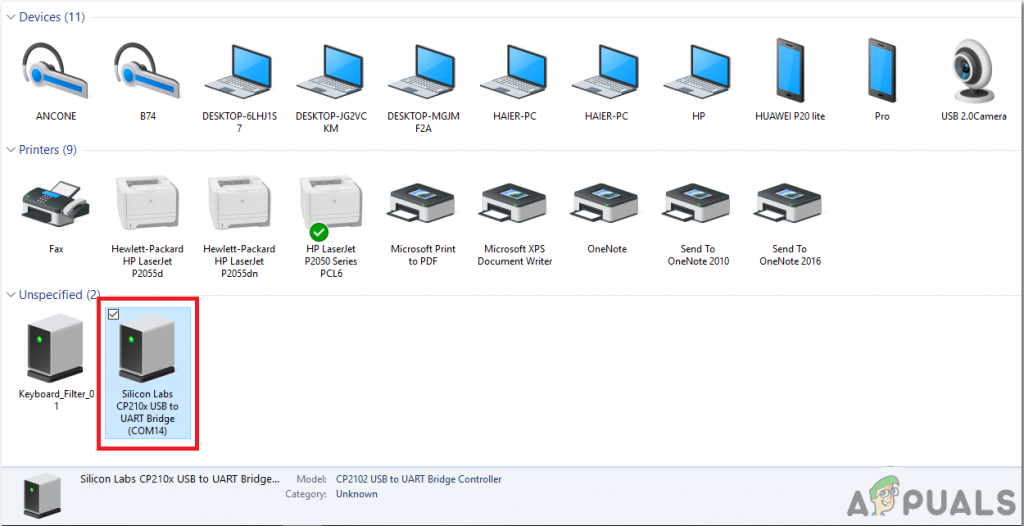
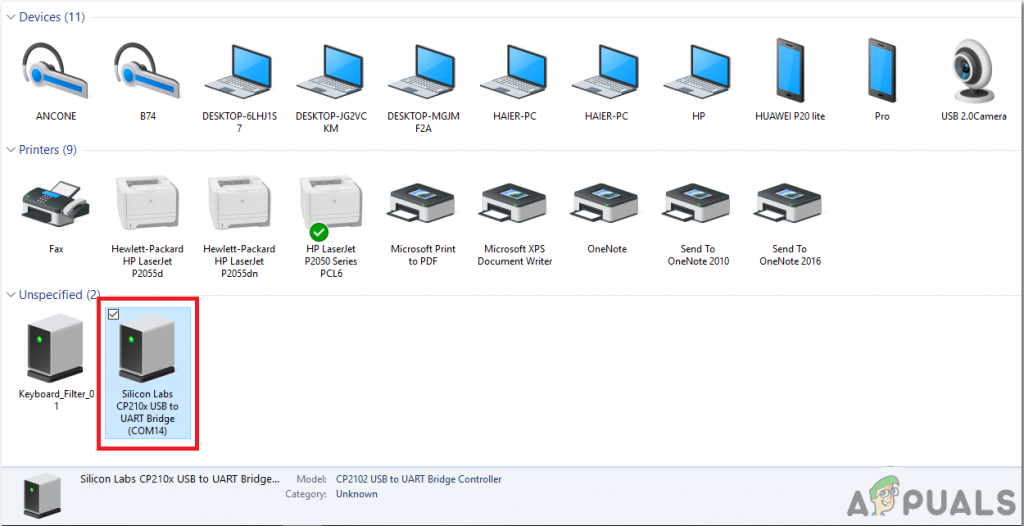
- Anslut ditt Arduino-kort till datorn och öppna Kontrollpanelen. Klicka på Hårdvara och ljud. Nu öppen Enheter och skrivare och hitta porten som ditt kort är anslutet till. I mitt fall är det COM14, men det är annorlunda på olika datorer.

Hitta port
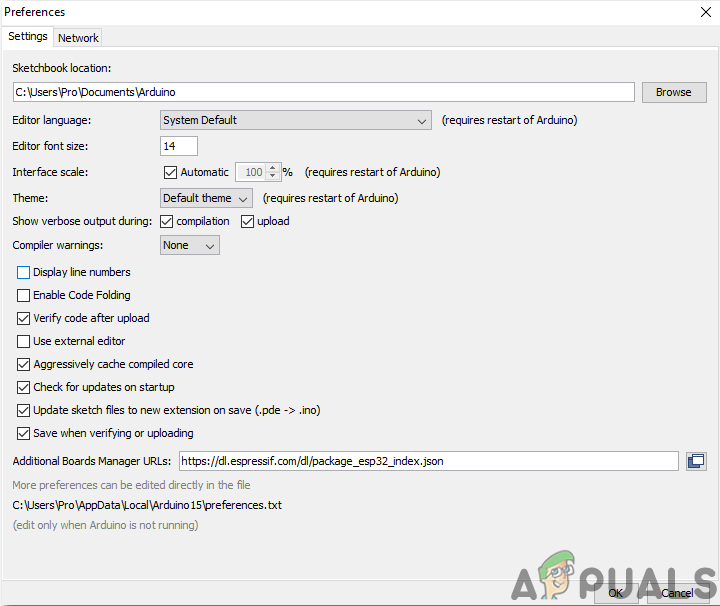
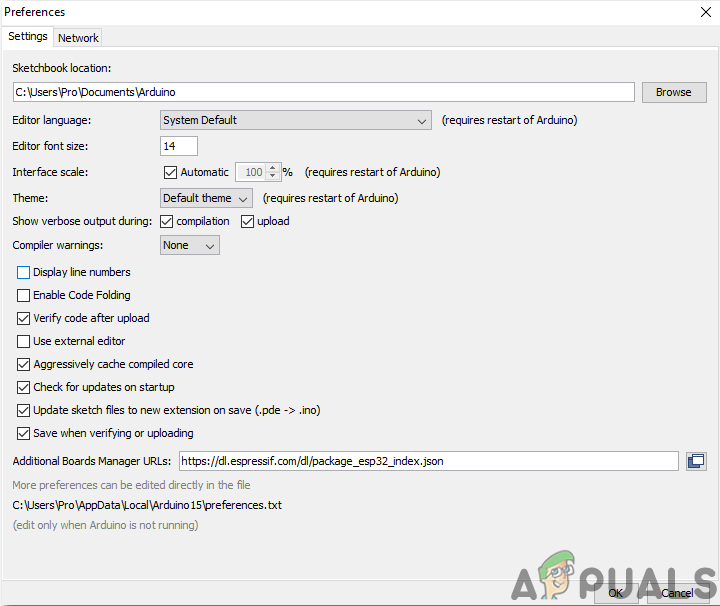
- Klicka på Arkiv och sedan på Inställningar. Kopiera följande länk i Ytterligare styrelsens URL. “ https://dl.espressif.com/dl/package_esp32_index.json '

Inställningar
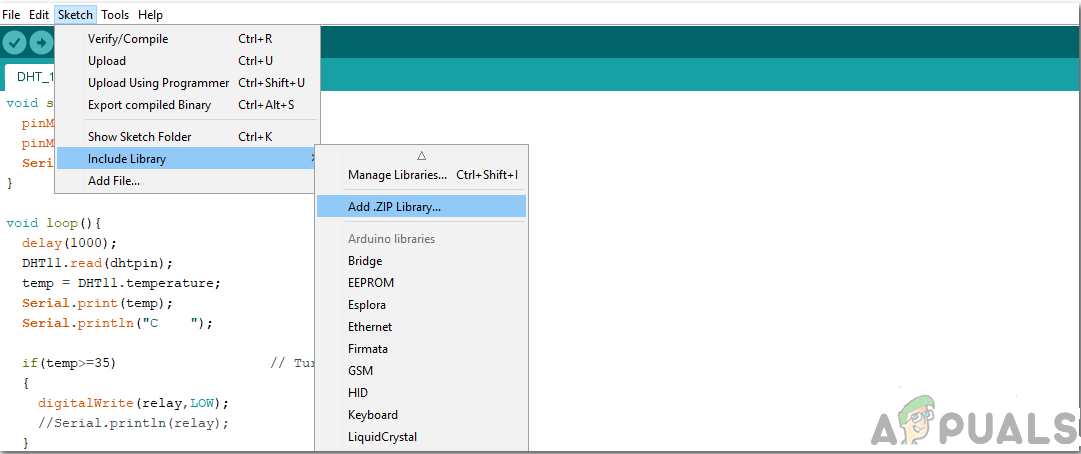
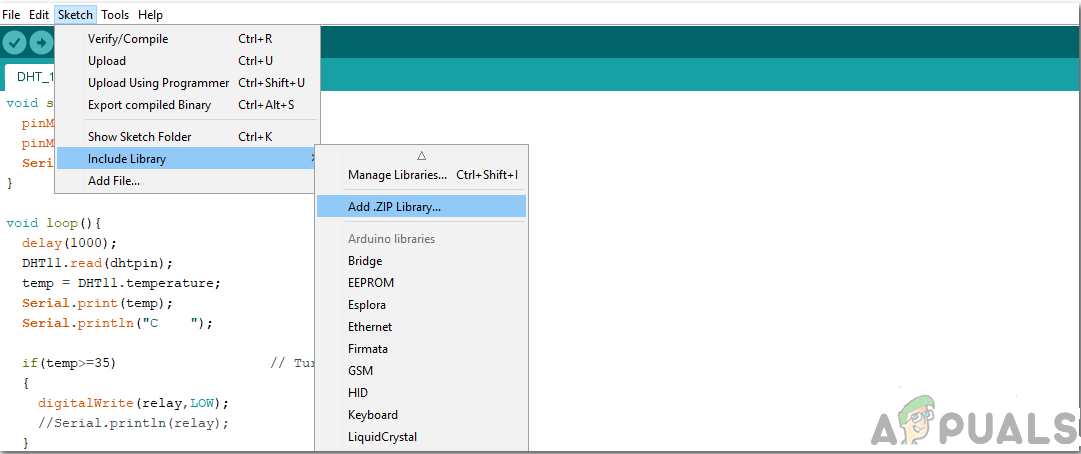
- För att använda ESP32 med Arduino IDE måste vi importera speciella bibliotek som gör att vi kan bränna kod på ESP32 och använda den. dessa två bibliotek bifogas i länken nedan. För att inkludera biblioteket, gå till Skiss> Inkludera bibliotek> Lägg till ZIP-bibliotek . En ruta visas. Hitta ZIP-mappen på din dator och klicka på OK för att inkludera mapparna.

Inkludera bibliotek
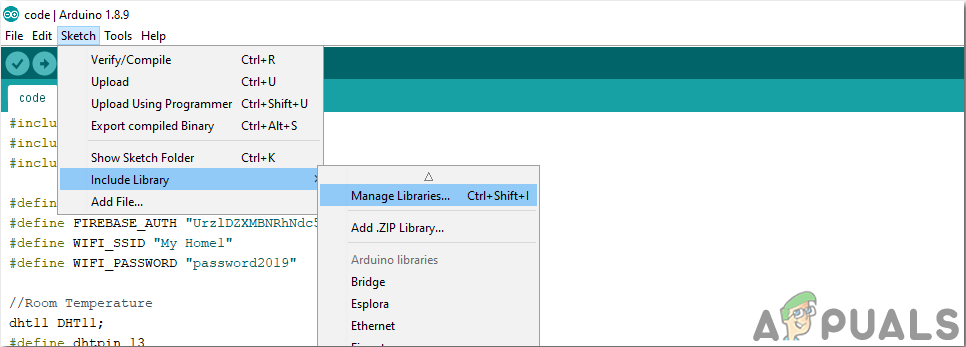
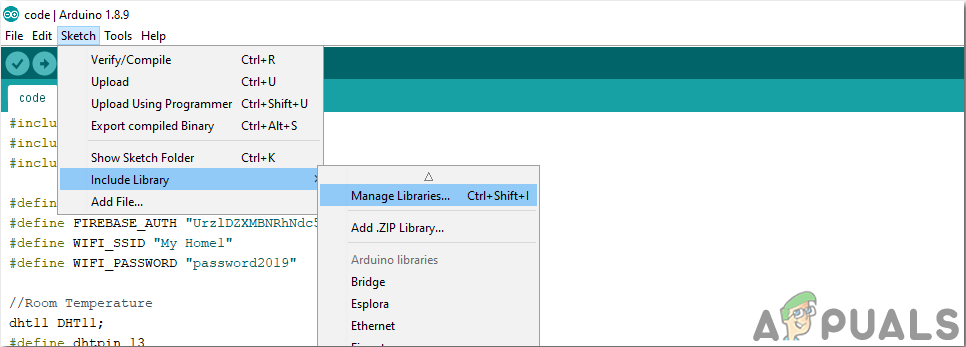
- Nu går det Skiss> Inkludera bibliotek> Hantera bibliotek.

Hantera bibliotek
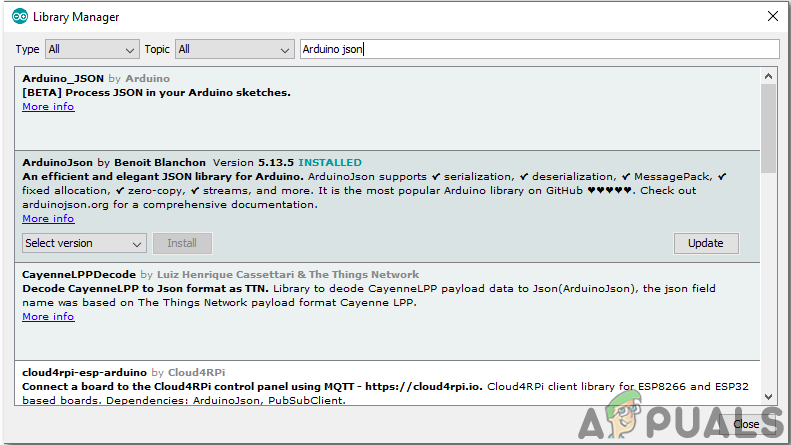
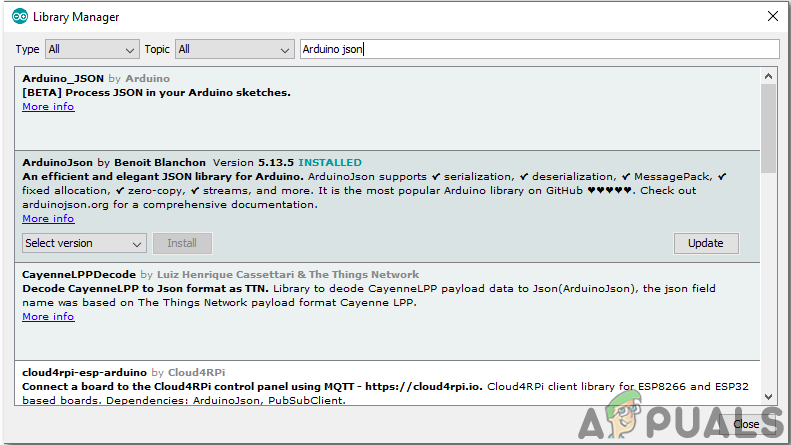
- En meny öppnas. Skriv i sökfältet Arduino JSON. En lista visas. Installera Arduino JSON av Benoit Blanchon.

Arduino JSON
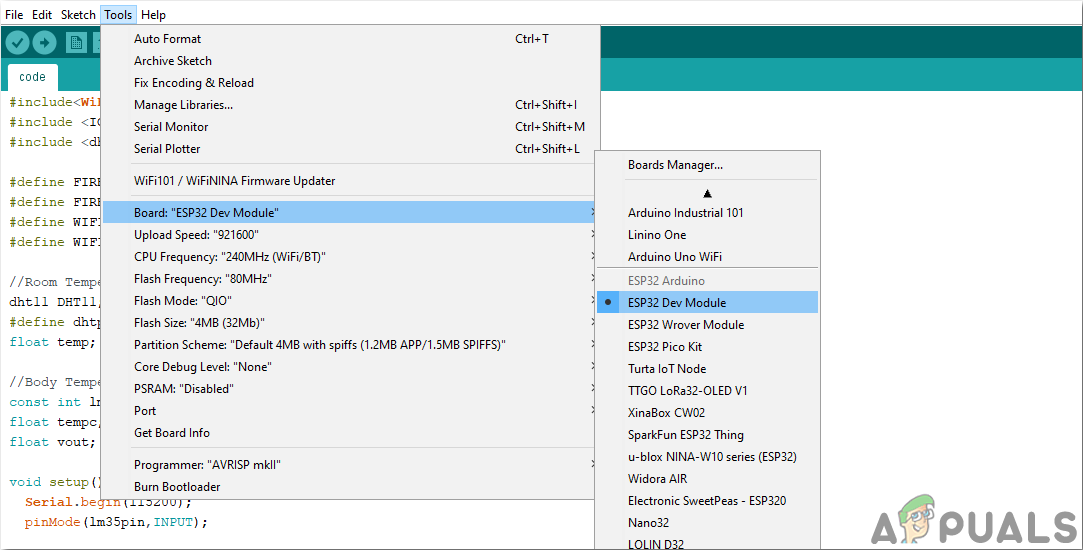
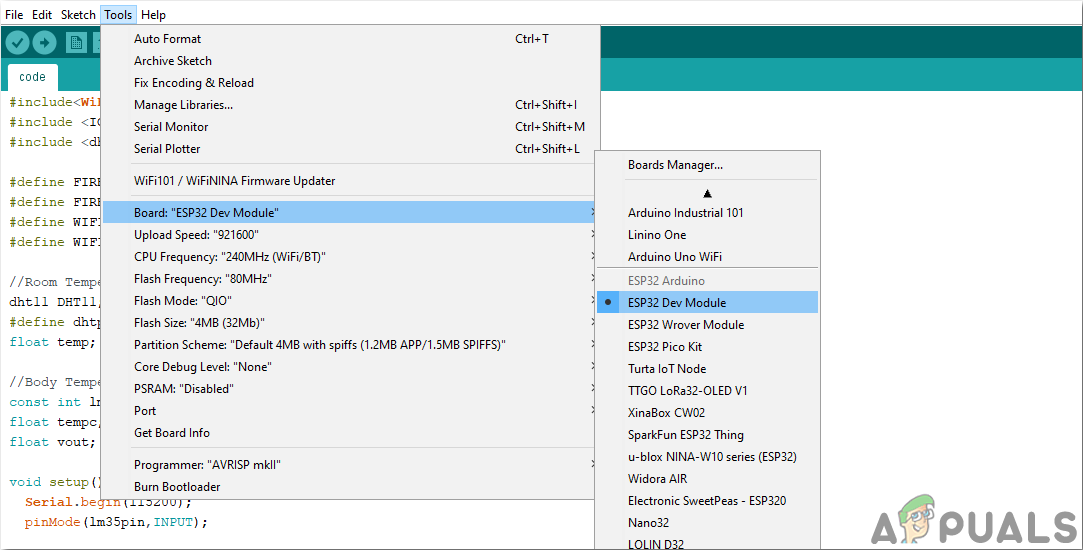
- Klicka nu på Verktyg. En rullgardinsmeny visas. Ställ in brädet på ESP Dev-modul.

Inställningsbräda
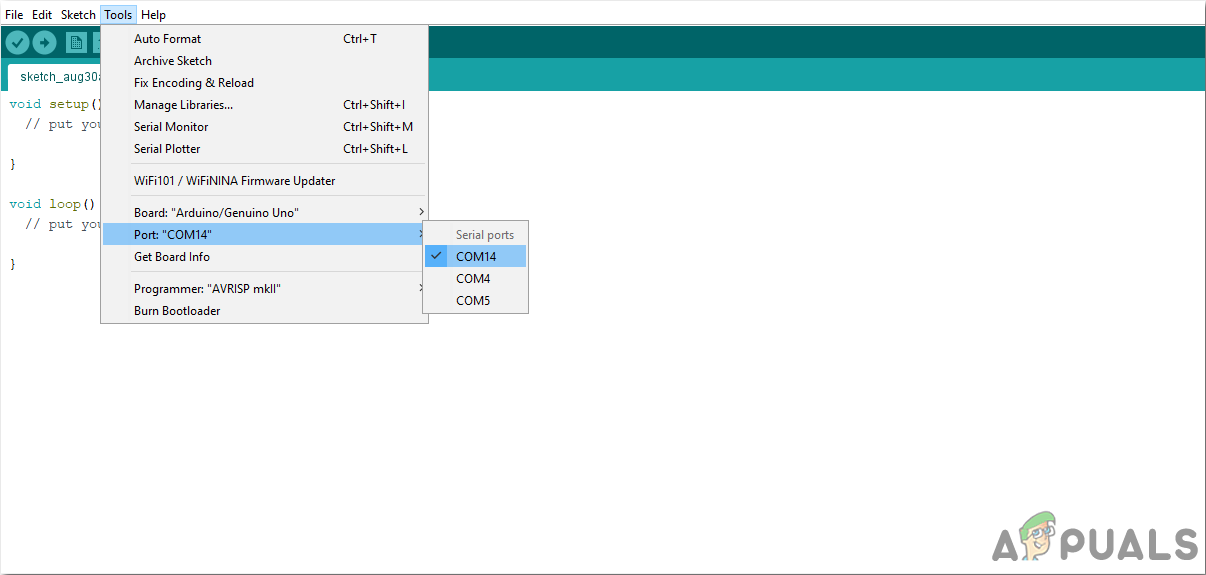
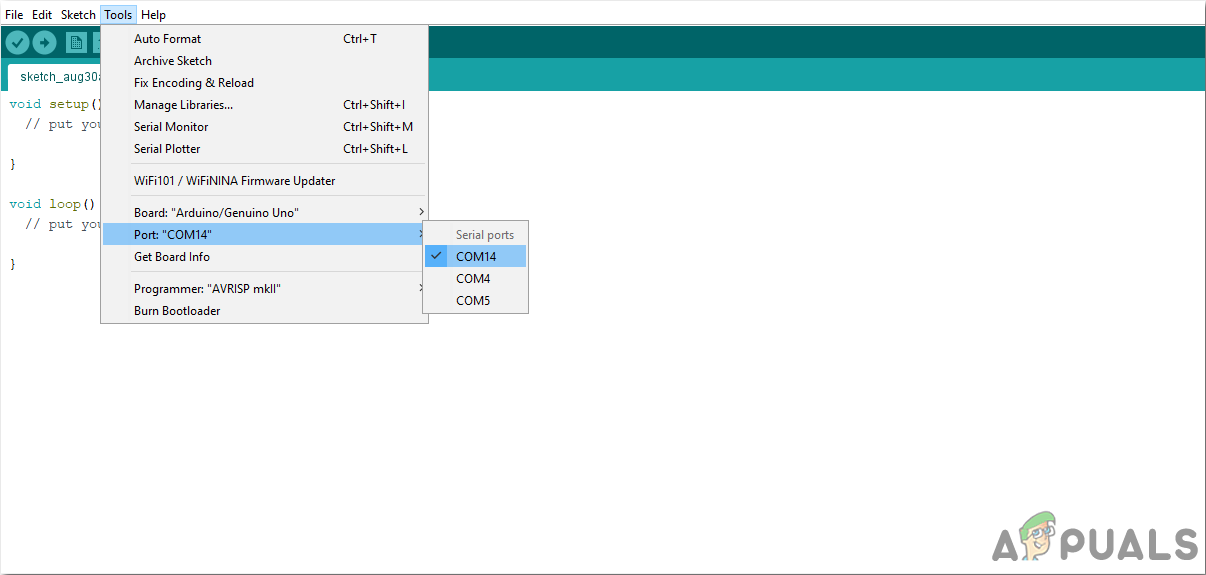
- Klicka på Verktyg-menyn igen och ställ in porten som du observerade på kontrollpanelen tidigare.

Ställ in port
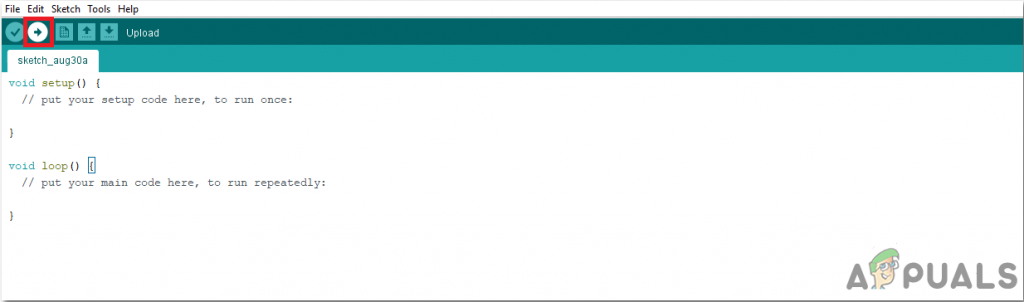
- Ladda nu upp koden som är bifogad i länken nedan och klicka på uppladdningsknappen för att bränna koden på ESP32 mikrokontroller .

Ladda upp
Så nu när du laddar upp koden kan ett fel inträffa. Detta är det vanligaste felet som kan uppstå om du använder en ny version av Arduino IDE och Arduino JSON. Följande är de fel som du kan se på skärmen.
I filen ingår från C: Users Pro Documents Arduino bibliotek IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, från C: Users Pro Desktop smartHome code code.ino: 2: C : Users Pro Documents Arduino bibliotek IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: fel: StaticJsonBuffer är en klass från ArduinoJson 5. Se arduinojson.org/upgrade för att lära dig hur du uppgraderar ditt program till ArduinoJson version 6 StaticJsonBuffer jsonBuffer; ^ I filen ingår från C: Users Pro Documents Arduino bibliotek IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, från C: Users Pro Desktop smartHome code code.ino: 2: C: Users Pro Documents Arduino bibliotek IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: fel: StaticJsonBuffer är en klass från ArduinoJson 5. Se arduinojson.org/upgrade för att lära dig hur du uppgraderar ditt program till ArduinoJson version 6 returnerar StaticJsonBuffer (). ParseObject (_data); ^ Flera bibliotek hittades för 'WiFi.h' Används: C: Users Pro AppData Local Arduino15 Packages esp32 hardware esp32 1.0.2 bibliotek WiFi Används inte: C: Program Files ( x86) Arduino bibliotek WiFi Använda biblioteket WiFi i version 1.0 i mappen: C: Användare Pro AppData Lokalt Arduino15 paket esp32 hårdvara esp32 1.0.2 bibliotek WiFi Använda biblioteket IOXhop_FirebaseESP32-master i mapp: C: Users Pro Documents Arduino bibliotek IOXhop_FirebaseESP32-master (äldre) Använda biblioteket HTTPClient i version 1.2 i mapp: C: Users Pro AppData Local Arduino15 Packages esp32 hardware esp32 1.0.2 bibliotek HTTPClient Använda biblioteket WiFiClientSecure vid version 1.0 i mappen: C: Användare Pro AppData Local Arduino15 paket esp32 hårdvara esp32 1.0.2 bibliotek WiFiClientSecure Använda biblioteket ArduinoJson på version 6.12.0 i mapp: C: Users Pro Documents Arduino bibliotek ArduinoJson utgångsstatus 1 Fel vid kompilering för ESP32 Dev-modul.
Det finns inget att oroa sig för eftersom vi kan eliminera dessa fel genom att följa några enkla steg. Dessa fel uppstår eftersom den nya versionen av Arduino JSON har en annan klass istället för StaticJsonBuffer. Detta är klassen av JSON 5. Så vi kan helt enkelt eliminera detta fel genom att nedgradera versionen av Arduino JSON av vår Arduino IDE. Gå helt enkelt till Skiss> Inkludera bibliotek> Hantera bibliotek. Söka efter Arduino JSON av Benoit Blanchon som du har installerat tidigare. Avinstallera den först och ställ sedan in versionen till 5.13.5. Nu när vi har ställt in en gammal version av Arduino JSON, installera den igen och kompilera koden igen. Den här gången kommer din kod att kompileras framgångsrikt.
För att ladda ner koden, klick här.
Steg 8: Montering av kretsen
Nu när vår app är klar och fullt fungerande, låt oss se hur vi ansluter kretsen till datorn.
- Först och främst, ta en växel och anslut alla kontakter i datorsystemet i den, dvs bildskärm, skrivare, CPU, PSU, etc.
- Ta nu anslutningsknappen på detta kort och gör en skärning mellan ledningen så att två ledningar, svarta och röda, syns från insidan.
- Ta ut den röda tråden och skär den från mitten. Anslut ena änden av ledningen i relämodulens NO-punkt och den andra änden i reläpunktens COM-punkt. (gör inte något med den svarta ledningen)
- Fäst nu ESP32 i brödbrädet och strömförsörj den med ett 5V batteri. Anslut relämodulens Vcc och jord i brädbrädet med de positiva och negativa polerna på batteriet.
- Gör följande konfiguration med transistorn på panelen.
Steg 9: Kod
Koden är ganska enkel, men ändå förklaras den kort nedan.
1. I början ingår två bibliotek så att firebase kan användas med ESP32.
# inkludera # inkludera
2. Därefter ges information om din firebase-databas och Wifi-anslutningen och stift av ESP förklaras som kommer att användas med relämodulen.
#define FIREBASE_HOST 'xxxxx' // ersätt den med din firebase-värd #define FIREBASE_AUTH 'xxxxx' // ersätt den med din firebase auth #define WIFI_SSID 'xxxxx' // ersätt detta med ditt WIFI SSID #define WIFI_PASSWORD 'xxxxx' // ersätt det med ditt wifi-lösenord int swi = 34; // anslut pin34 av ESP med relämodul
3. ogiltig installation () är en funktion som bara körs en gång när kretsen är påslagen eller Enable-knappen trycks in. Här skrivs koden för att ansluta ESP-kortet till WIFI. Stiftet på ESP som används med relämodulen deklareras också som OUTPUT här.
ogiltig installation () {Serial.begin (115200); pinMode (swi, OUTPUT); // ansluta till wifi. WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println ('anslutande'); medan (WiFi.status ()! = WL_CONNECTED) {Serial.print ('.'); fördröjning (500); } Serial.println (); Serial.print ('ansluten:'); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); }Fyra. ogiltig slinga () är en funktion som körs upprepade gånger i en slinga. Här läses värdet från eldplatsen. Om detta värde är lika med “1” skickas HIGH-signalen till relämodulen och datorn slås på. När detta värde är “0” stängs datorn av.
void loop () {// read value if (Firebase.getFloat ('switch') == 1) {digitalWrite (swi, HIGH); } annat {digitalWrite (swi, LOW); } // hanteringsfel om (Firebase.failed ()) {Serial.print ('inställning / nummer misslyckades:'); Serial.println (Firebase.error ()); lämna tillbaka; } fördröjning (1000); }