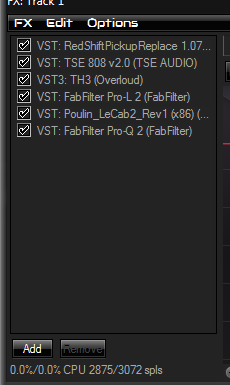
Inspektera källkoden för webbsidan.
Steg 3:
Nästa steg är lite knepigt. All kod du ser här är för layouten på webbsidan. När du markerar olika delar av HTML-koden kommer det att markera det elementet på webbsidan.

HTML-kod som markerar e-posttexten.
Därefter måste du göra det Lägg till ett extra utrymme efter din sista rad. Detta skapar ett tomt element i HTML-källkodsredigeraren.

HTML-kod som markerar den tomma raden.
Steg 4:
Nu kommer vi att redigera det tomma elementet och infoga HTML-koden för vår signatur.
Högerklicka på det elementet och välj Redigera som HTML . När du har rensat allt tidigare innehåll, infoga följande HTML-kod.
src='https://upload.wikimedia.org/wikipedia/commons/a/af/Adriansosa_signature.svg' stil='bredd: 200px; höjd: 121px;'> 
Redigera som HTML för att redigera den markerade koden.
Det finns två delar i denna HTML-kod. I den första delen, src funktionen används för att ställa in källan till bildfilen. I andra delen stil funktionen används för att ställa in måtten på bildfilen.

Klistra in HTML-koden i den tomma rutan.
När du har angett koden klickar du på den tomma delen av din e-postruta så ska signaturen visas.

Markerar koden och visar .SVG-signaturen.
• Det kanske inte fungerar mottagarens ände om han använder någon annan e-postoperatör som Gmail.• Eftersom det inte finns något inbyggt stöd för att bädda in SVG i ett e-postmeddelande, är det bättre att använda .PNG-filer som signaturer eftersom de stöds av alla e-postoperatörer.2 minuter läst















![[Hur] Rensa din cache i alla Windows-webbläsare](https://jf-balio.pt/img/how-tos/54/clear-your-cache-any-windows-browser.png)