I den moderna världen, om vi tittar omkring, kan vi se att allt som inkluderar elektronik automatiseras i viss utsträckning. De senaste automatiseringsteknikerna används av ett fåtal personer i deras hem. I denna moderna tid bör människor välja de senaste automatiseringsteknikerna för att göra livet enklare. Normalt vänder vi oss hemma PÅ , AV och ställ in temperaturen manuellt i våra luftkonditioneringsapparater. Numera kan en enda komponent som en relämodul användas för att styra olika elektroniska parametrar i ett hus, till exempel byte av hushållsapparater, övervakning av säkerhetslarm, garageportautomation etc. I den här artikeln ska vi utveckla en system som gör att du kan styra din luftkonditionering genom att använda en mobilapplikation istället för fjärrkontrollen. Eftersom en Android-mobil är den vanligaste bland folket, så är en Android-applikation det bästa alternativet för att kontrollera vår luftkonditionering.

Luftkonditioneringskontroll
Hur ställer jag in alla nödvändiga kringutrustning med ESP32?
För att göra något projekt måste man veta vilka grundkomponenter man behöver för att slutföra det. Så ett utmärkt tillvägagångssätt innan du påbörjar arbetet är att göra en fullständig lista över alla komponenter för att spara tid och undvika risken att fastna mitt i projektet. Nedan följer en komplett lista över alla komponenter som är lätt tillgängliga på marknaden. Efter att ha ordnat hårdvarukomponenterna kommer vi att utforma vår egen Android-applikation för att styra luftkonditioneringen:
Steg 1: Komponenter som används (hårdvara)
- ESP32
- MakerFocus I2C OLED-skärmmodul
- Ljusberoende motstånd
- Tryckknappsbrytare
- IR-mottagare
- 1K Ohm motstånd (x4)
- BC 338 NPN-transistor
- Startkablar
- TSOP-mottagare
- Bakbord
- Android-laddare
Steg 2: Komponenter som används (programvara)
När vi ska göra en trådlös switch , vi behöver en knapp för att slå på och av den. Vi vill använda en mobiltelefon för att använda den här knappen så vi måste utveckla en applikation för det. Det mest praktiska programmet är en Android-applikation och vi måste installera dessa två program för att ansluta till den applikationen. Båda listas nedan:
- Android Studio
- JAVA JDK
Steg 3: Installera Android Studio
Innan du installerar Android Studio , installerar vi JAVA JDK först. För att installera detta, klicka på exe fil som du laddade ner från länken ovan och klicka på nästa tills den har installerats. Gå nu igenom följande steg så att din kommandotolk känner igen java som ett externt eller internt kommando.
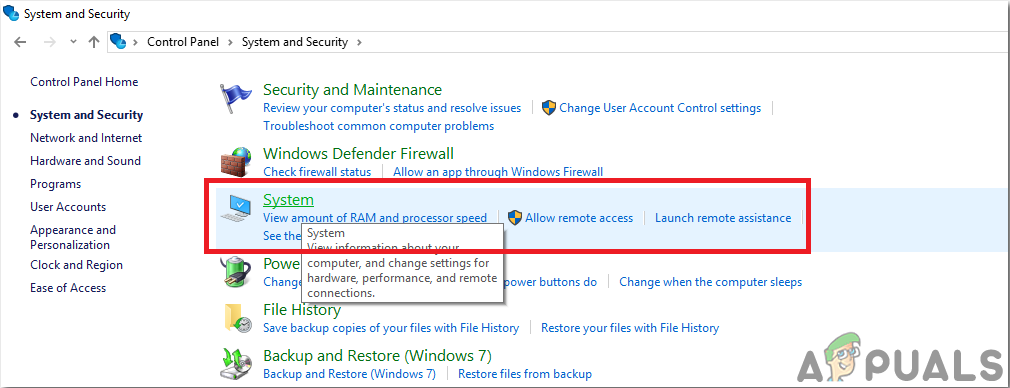
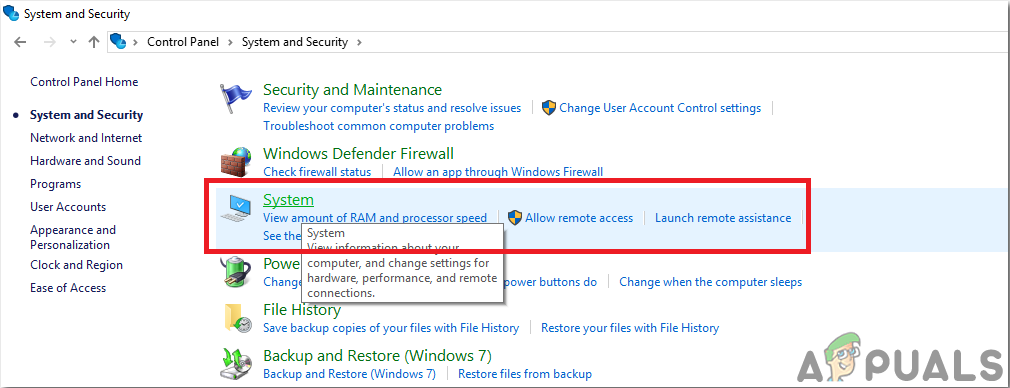
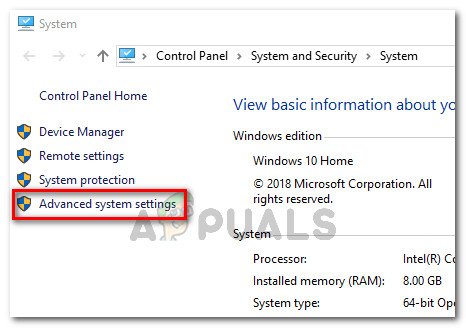
- Öppet Kontrollpanel och klicka på System och säkerhet .
- Klicka på Systemet.

Systemet
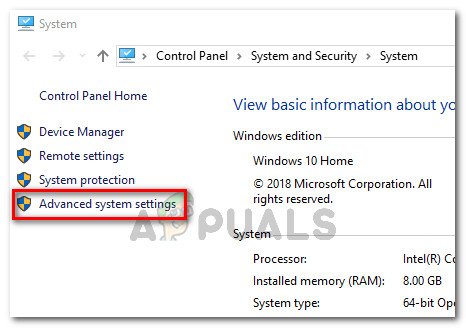
- Klicka på Avancerad systeminställning och klicka sedan på Miljövariabler.

Avancerade systeminställningar
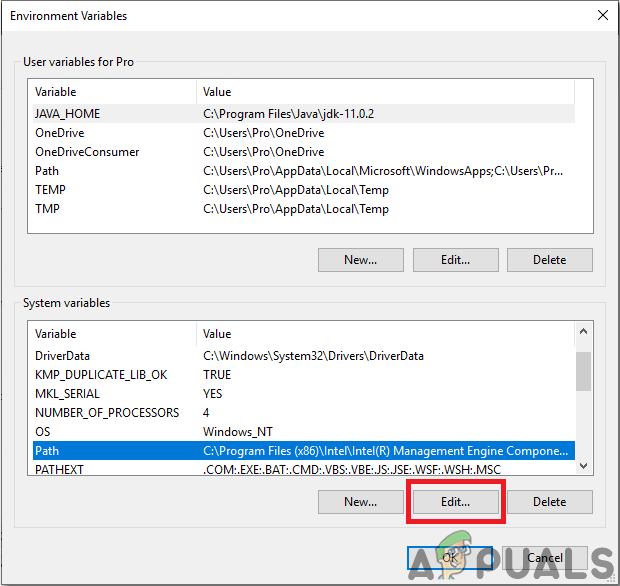
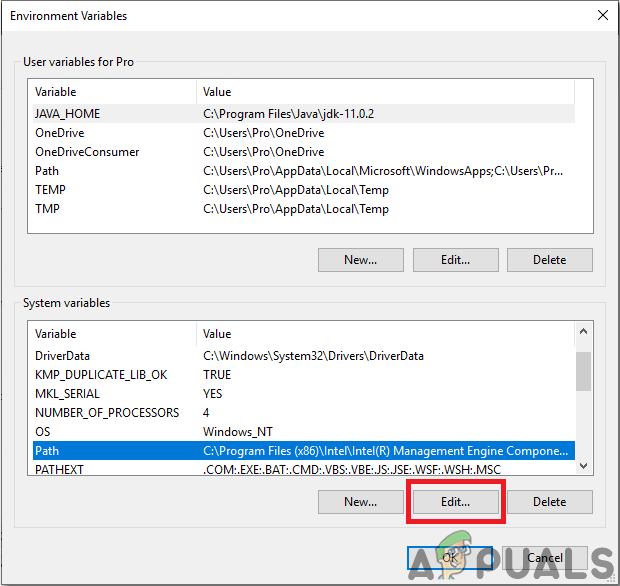
- Klicka på sökvägen i avsnittet Systemvariabel och klicka sedan på redigera. En ny Redigera miljövariabel rutan visas.

Redigera sökväg
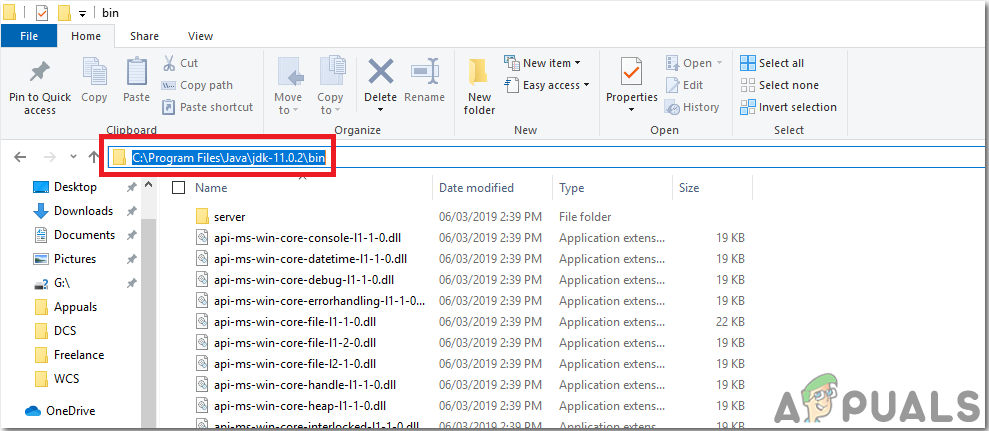
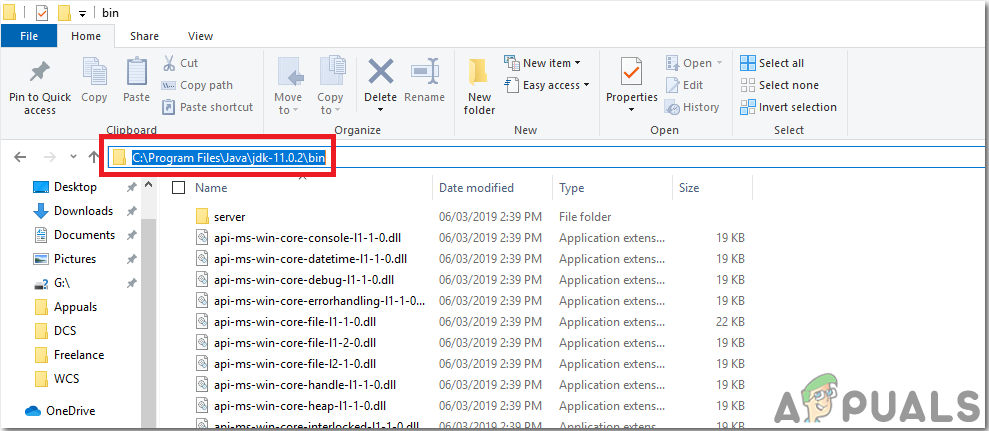
- Gå nu till C: Program Files Java på din dator. Öppna JDK-mappen, klicka på bin-mappen och kopiera sedan sökvägen till den mappen.

Path Of Bin Folder
- Gå nu till rutan Redigera miljövariabel och klicka på ny för att skapa en ny variabel. Klistra in sökvägen som du kopierade i steget ovan i den nya variabeln och spara den.
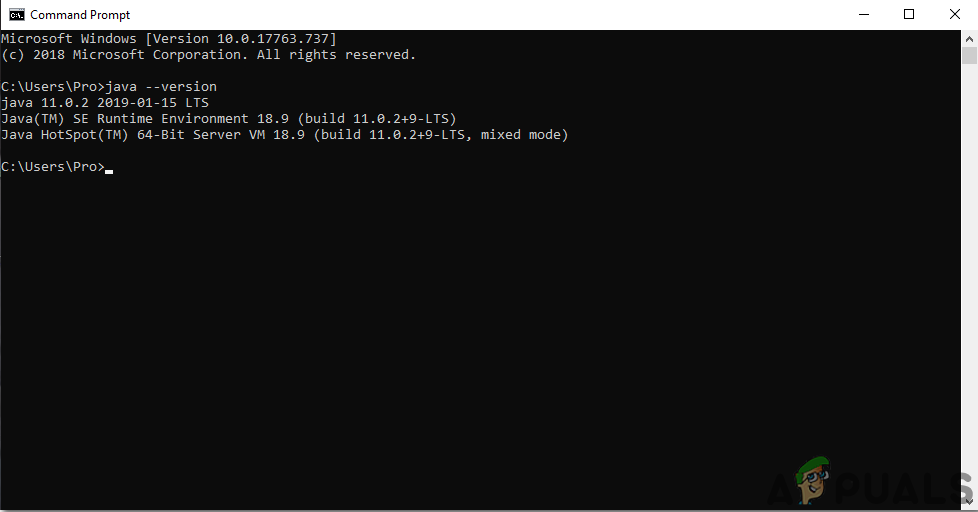
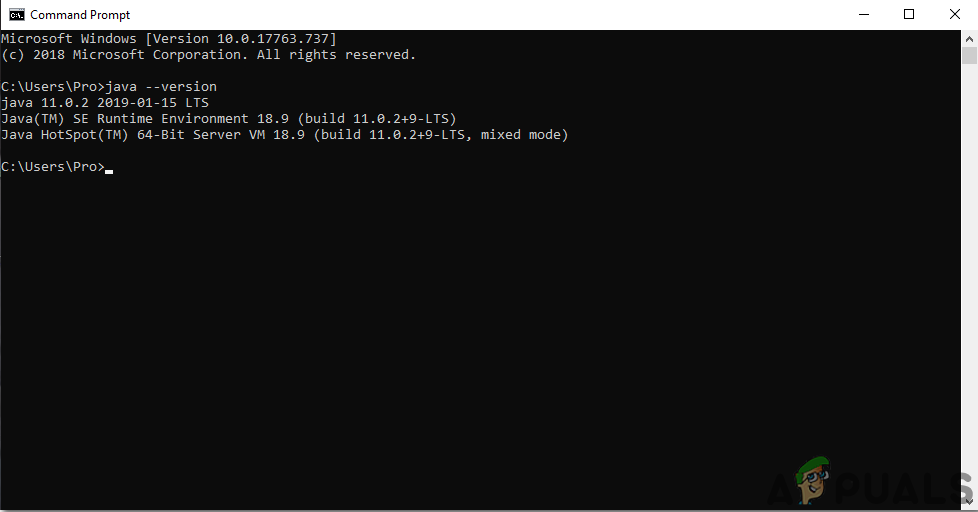
- Nu för att bekräfta, om den är helt installerad, öppna kommandotolken och skriv java –version.

JAVA-version
Nu när du har installerat Java JDK på din dator. Låt oss nu installera Android Studio på din dator. Det är väldigt enkelt att installera denna programvara. Du måste öppna den nedladdade filen och klicka på nästa tills programvaran är helt installerad.
Steg 4: Anslutning till Firebase
Nu när vi har installerat Android Studio, låt oss starta det och skapa ett nytt projekt för att ansluta det till eldstaden. För att göra detta, följ följande steg.
- Starta Android Studio och skapa ett nytt projekt genom att klicka på Tom aktivitet .
- Namnge nu ditt projekt som datorSwitc, Välj Kotlin som språk och välj minsta API-nivå enligt din mobiltelefon.
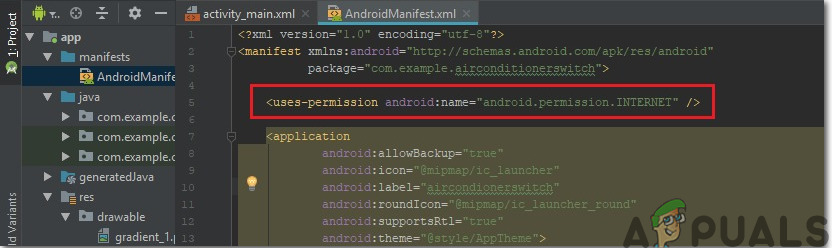
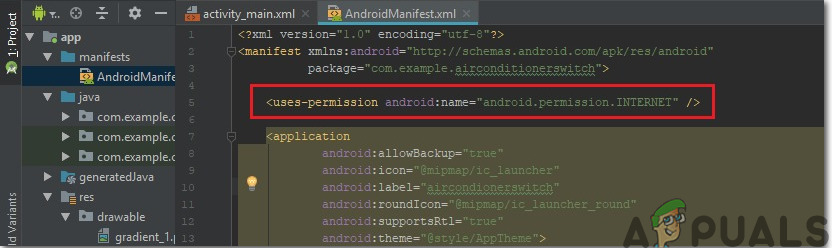
- Eftersom vi ska använda internet för att styra stiften på hallon pi. Vi ställer in behörighet i vår app för åtkomst till lokal wifi. För att göra detta, gå till app> manifesterar> AndroidManifest.xml och lägg till följande kommando.

Internettillstånd
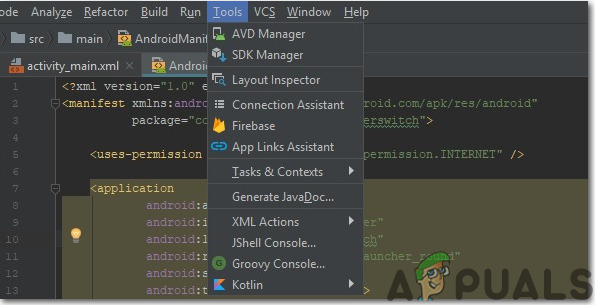
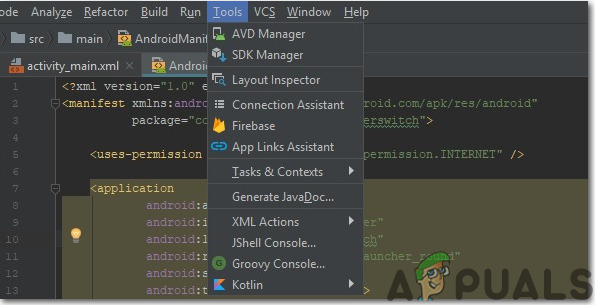
- Klicka nu på n Verktyg. En rullgardinsmeny visas där du väljer Firebase.

Firebase-anslutning
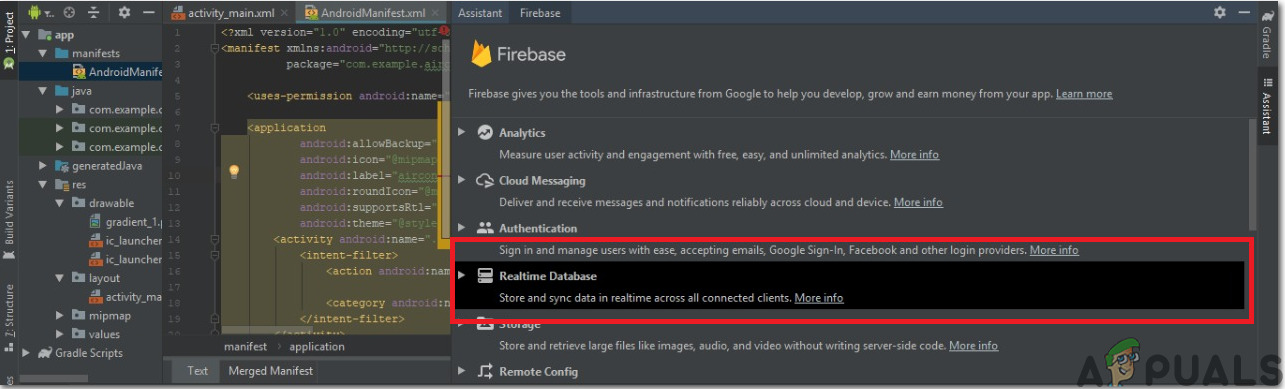
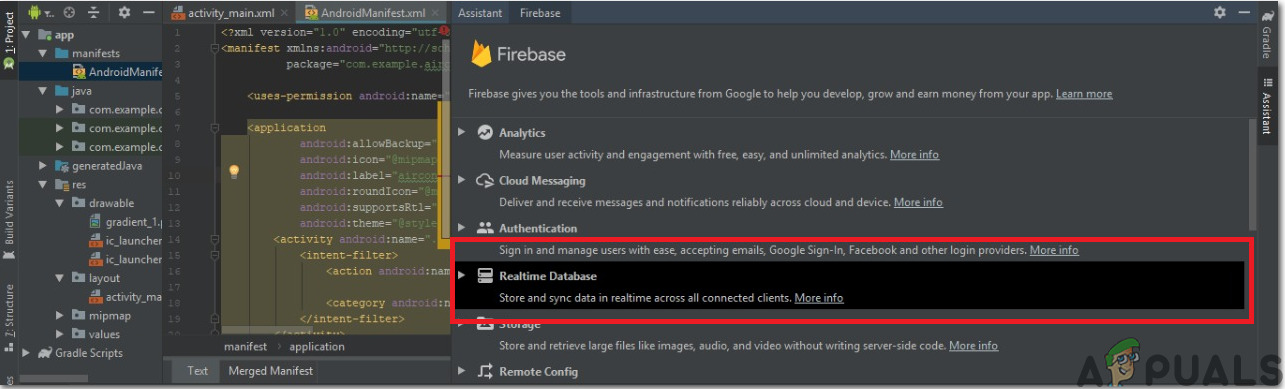
- En stor meny kommer att visas på höger sida av skärmen som kommer att tillhandahålla menyn för nästan alla tjänster som firebase erbjuder. Men just nu är vårt huvudfokus på realtidsdatabas. Så klicka på Realtidsdatabas. En länk till “ Spara och hämta data ' Kommer komma. Klicka på den länken.

Firebase Assistant
- Anslut Anslut till Firebase knapp. Det tar dig till standardwebbläsaren. Först kommer den att be dig att logga in på ditt Gmail-konto. Klicka sedan på Lägg till realtidsdatabasen i din app och acceptera ändringarna.
- Gå nu till Firebase-konsol . Där ser du ett redan gjort projekt. Android-logotypen på projektets ikon betyder att den redan tillhör en Android-applikation.
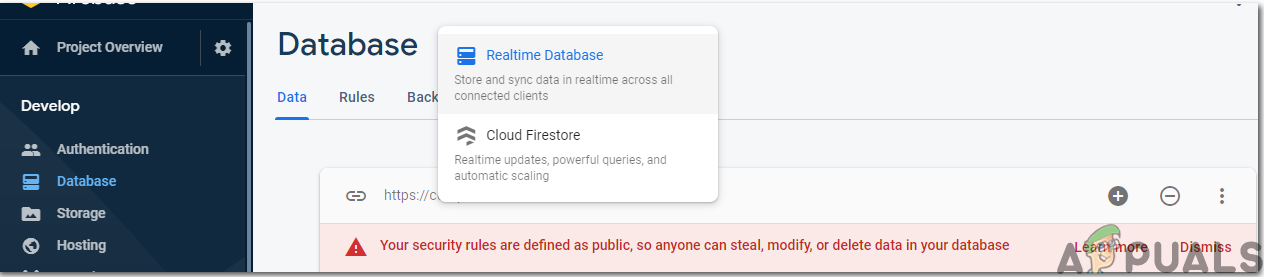
- Från Utveckla menyn som visas till vänster på skärmen väljer du Databas. En knapp av Skapa databas visas till höger. Klicka på den knappen.
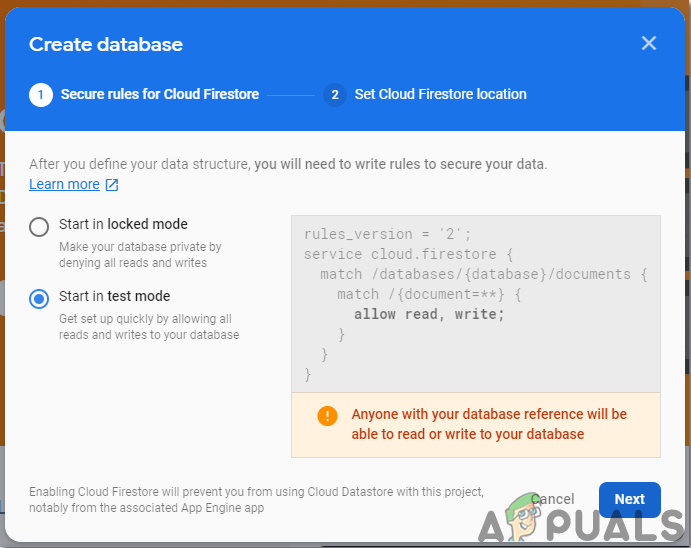
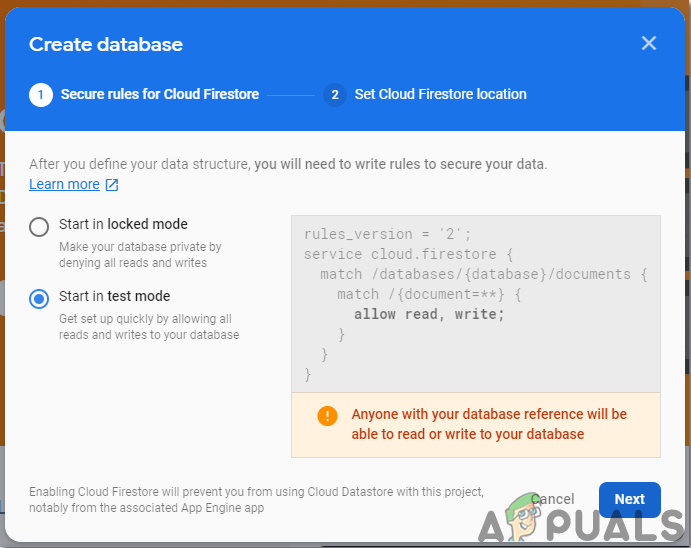
- En meny kommer att uppmanas att ställa in läget för din databas. Klicka på övningsläge och klicka sedan på Gör det möjligt .

Övningsläge
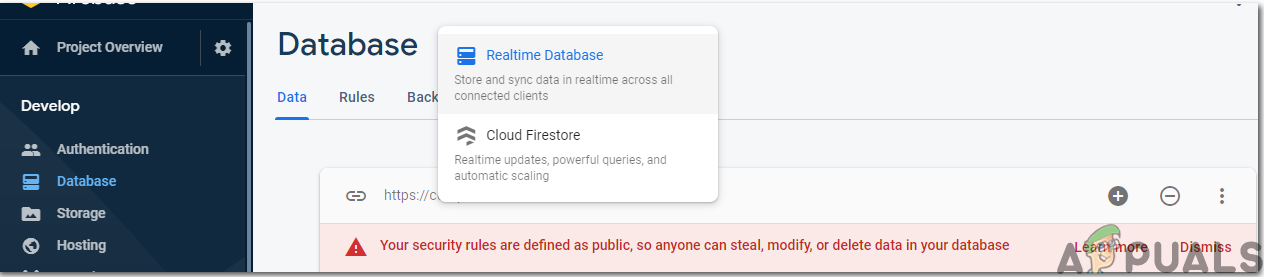
- Nu är ett riktigt viktigt steg att komma ihåg att ändra Cloud Firestore till Realtidsdatabas. Klicka på knappen som visas i bilden nedan och ändra önskat alternativ.

Firebase i realtid
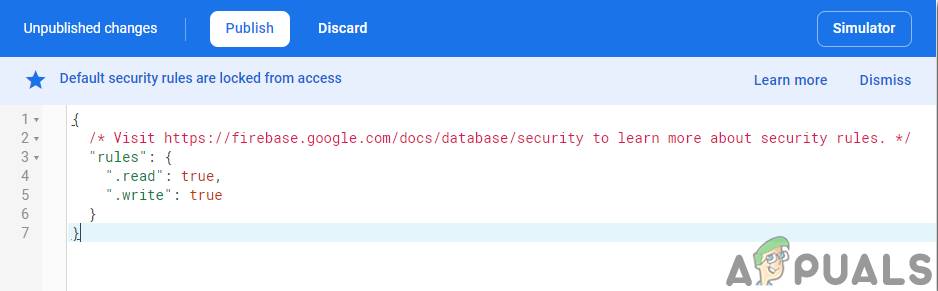
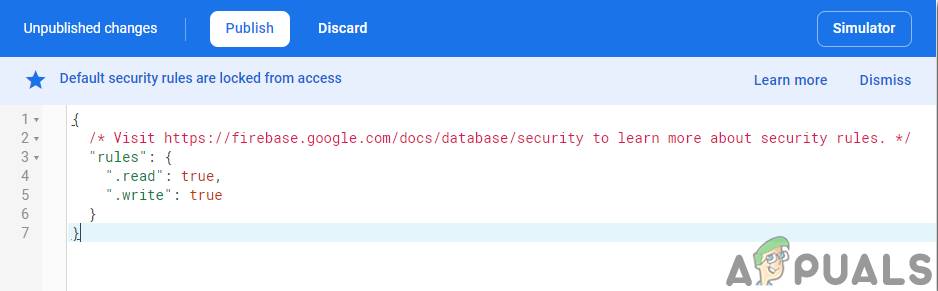
- Klicka nu på Regler fliken och ändra konfigurationerna till Sann . När allt är klart klickar du på Publicera .

Ändra konfigurationer
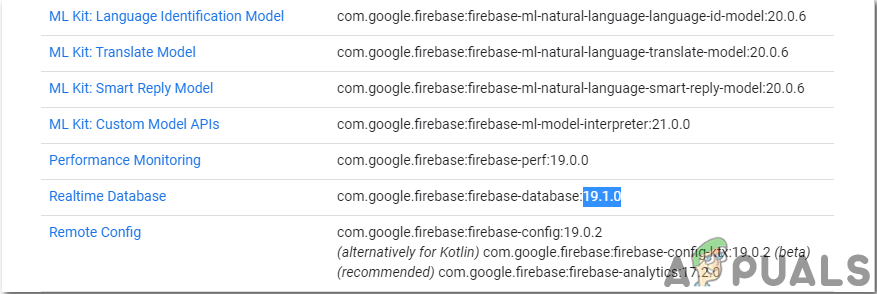
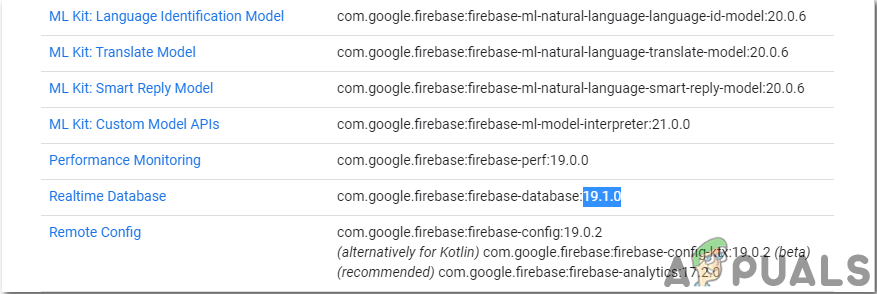
- En sak som du behöver göra annat än att ansluta Firebase är att uppdatera databasversionen. För att klicka på gå till docs . Klicka nu på guider och välj Android-guider från listan som visas på skärmen. Bläddra ner tills en tabell visas. Leta efter realtidsdatabas i den tabellen och hitta dess version. i mitt fall är det 19.1.0.

Version
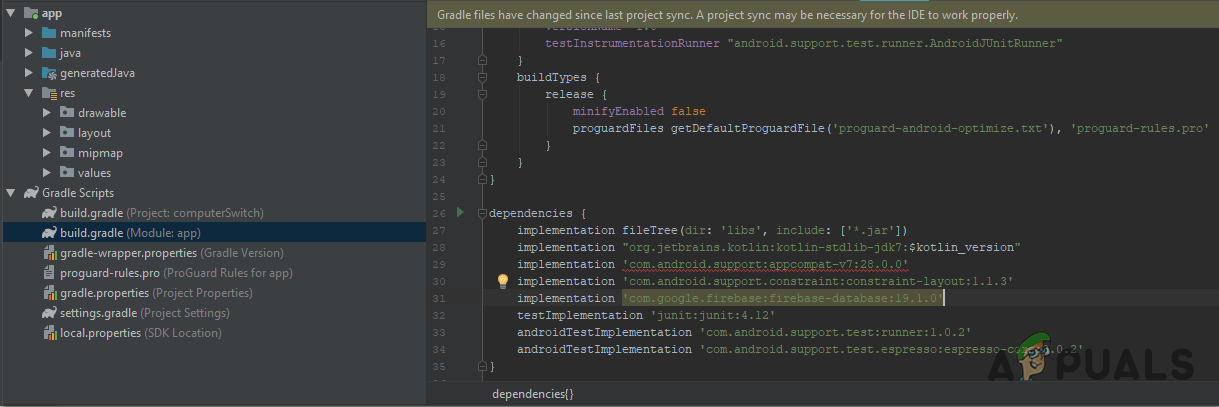
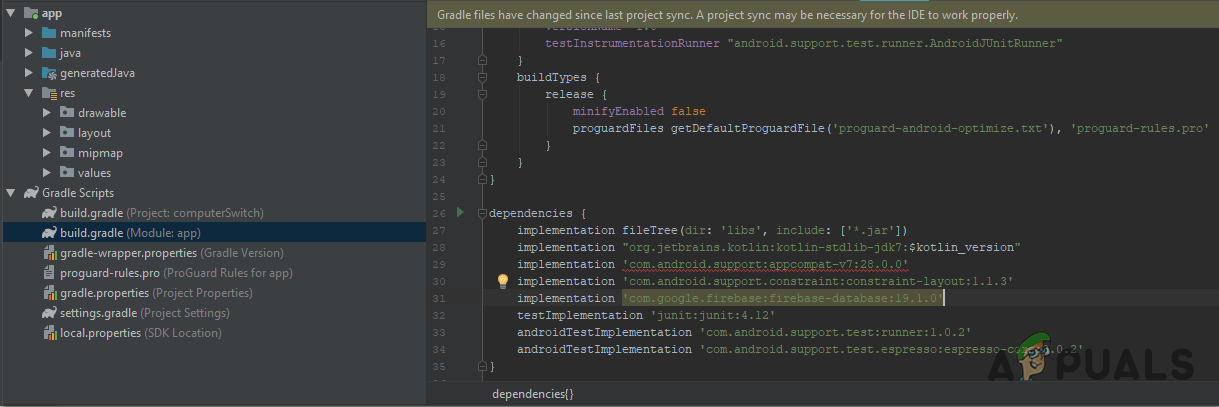
- . Klicka på Gradle-skript, en meny till vänster på skärmen. Välj sedan byggd. gradle (Modul: app). Nu i koden, sök efter versionen av realtidsdatabasen och ersätt den med den nya.

Firebase-version
- Synkronisera nu projektet genom att klicka på synkroniseringsknappen som visas högst upp på skärmen.
Steg 5: Gör layout
Nu, när vår Android-applikation är ansluten till Firebase, låt oss göra en layout av vår app som kommer att användas av användaren för att slå på eller av datorn. För att skapa en layout, gå till app> res> layout> activity_main.xml. där vi ska utforma en layout. Kopiera koden nedan där för att göra en textvy.
Layouten för vår app kommer att se ut så här:

Applikationslayout
Steg 6: Komma igång med ESP32
Om du inte har arbetat med Arduino IDE tidigare, oroa dig inte för att steg för steg för att ställa in Arduino IDE visas nedan.
- Ladda ner den senaste versionen av Arduino IDE från Arduino.
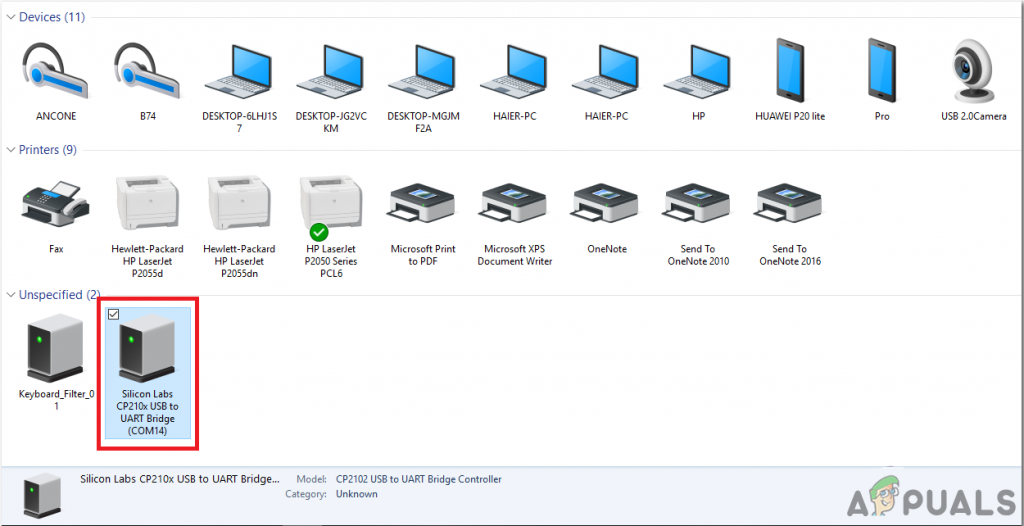
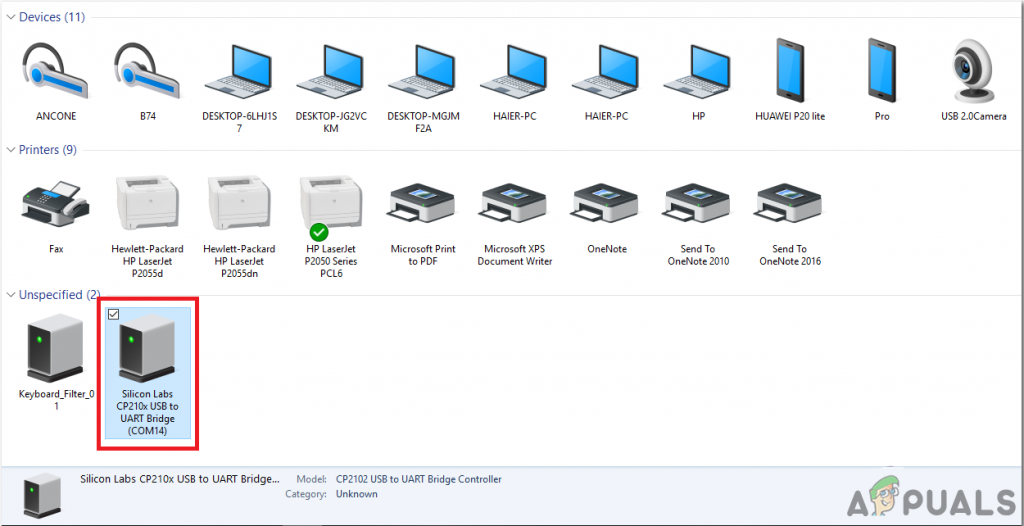
- Anslut ditt Arduino-kort till datorn och öppna Kontrollpanelen. Klicka på Hårdvara och ljud. Nu öppen Enheter och skrivare och hitta porten som ditt kort är anslutet till. I mitt fall är det COM14 men det är annorlunda på olika datorer.

Hitta port
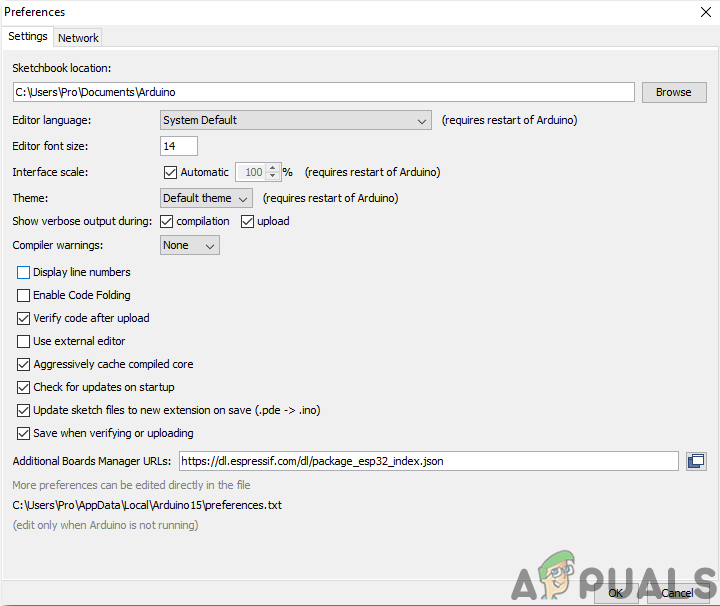
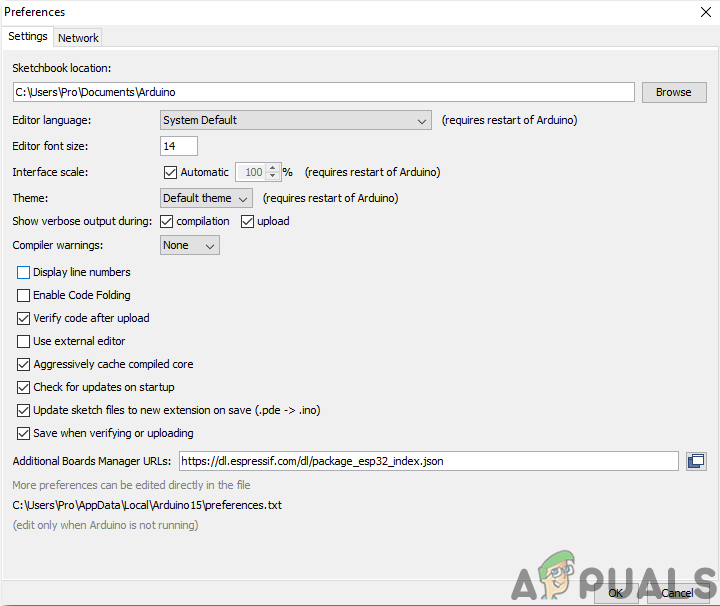
- Klicka på Arkiv och sedan på Inställningar. Kopiera följande länk i Ytterligare styrelsens URL. “ https://dl.espressif.com/dl/package_esp32_index.json '

Inställningar
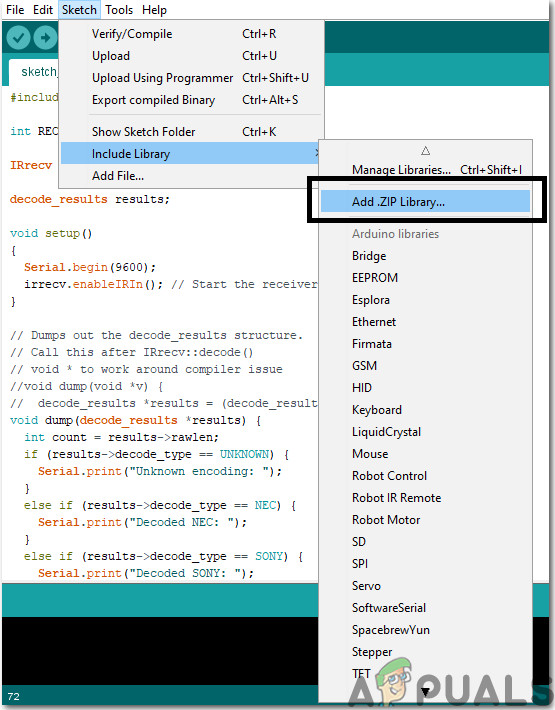
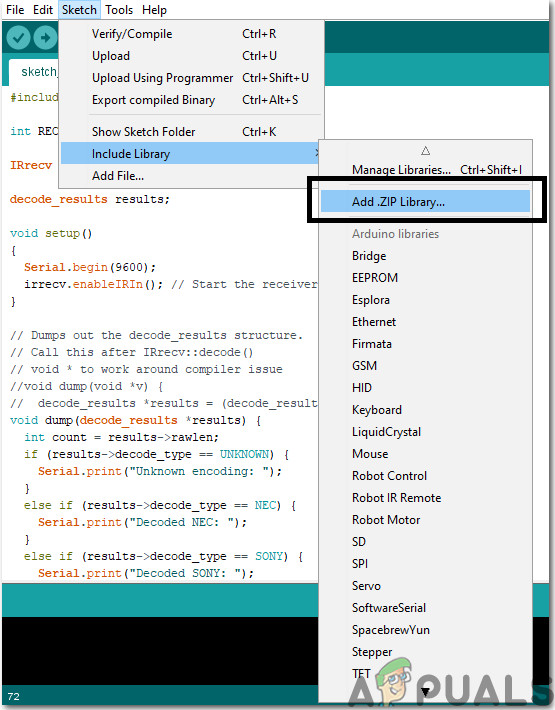
- För att använda ESP32 med Arduino IDE måste vi importera speciella bibliotek som gör att vi kan bränna kod på ESP32 och använda den. dessa två bibliotek bifogas i länken nedan. För att inkludera biblioteket, gå till Skiss> Inkludera bibliotek> Lägg till ZIP-bibliotek . En ruta visas. Hitta ZIP-mappen på din dator och klicka på OK för att inkludera mapparna.

Inklusive bibliotek
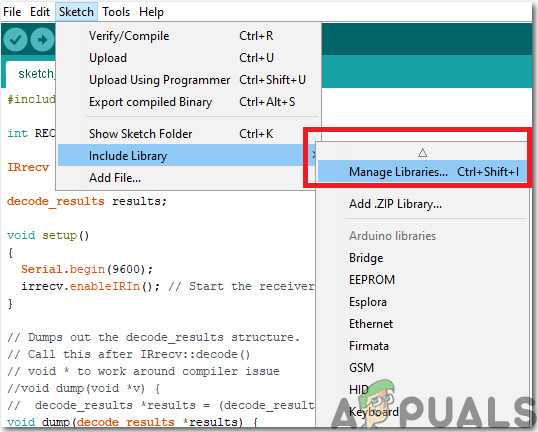
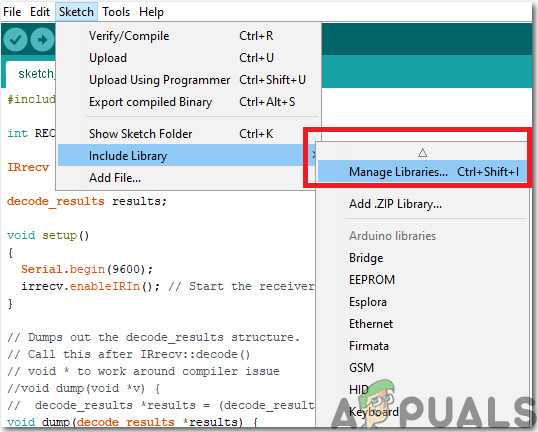
- Gå nu till Skiss> Inkludera bibliotek> Hantera bibliotek.

Hantera biblioteken
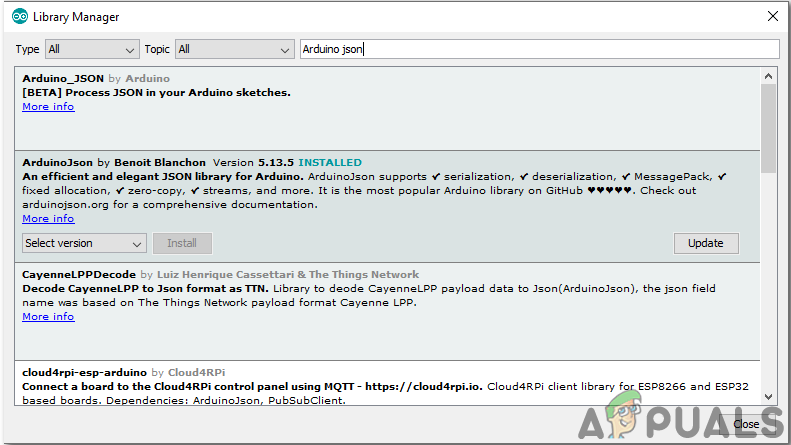
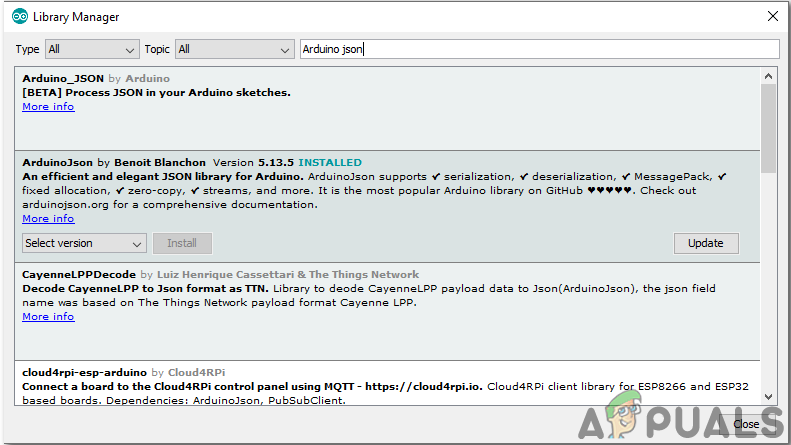
- En meny öppnas. Skriv i sökfältet Arduino JSON. En lista visas. Installera Arduino JSON av Benoit Blanchon.

Arduino JSON
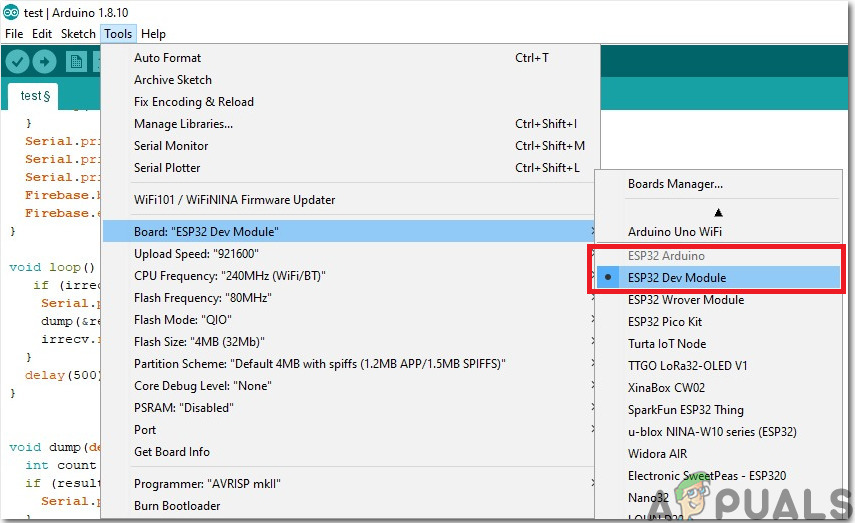
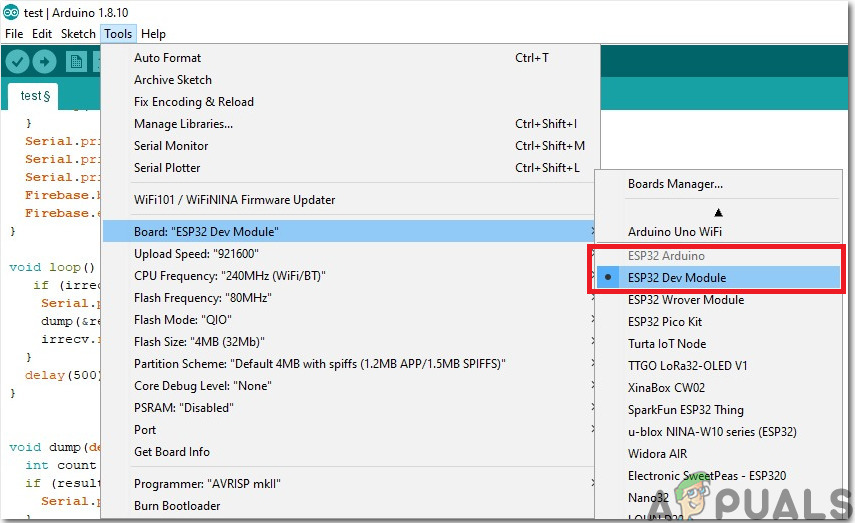
- Klicka nu på Verktyg. En rullgardinsmeny visas. Ställ in brädet på ESP Dev-modul.

Ställa in styrelsen
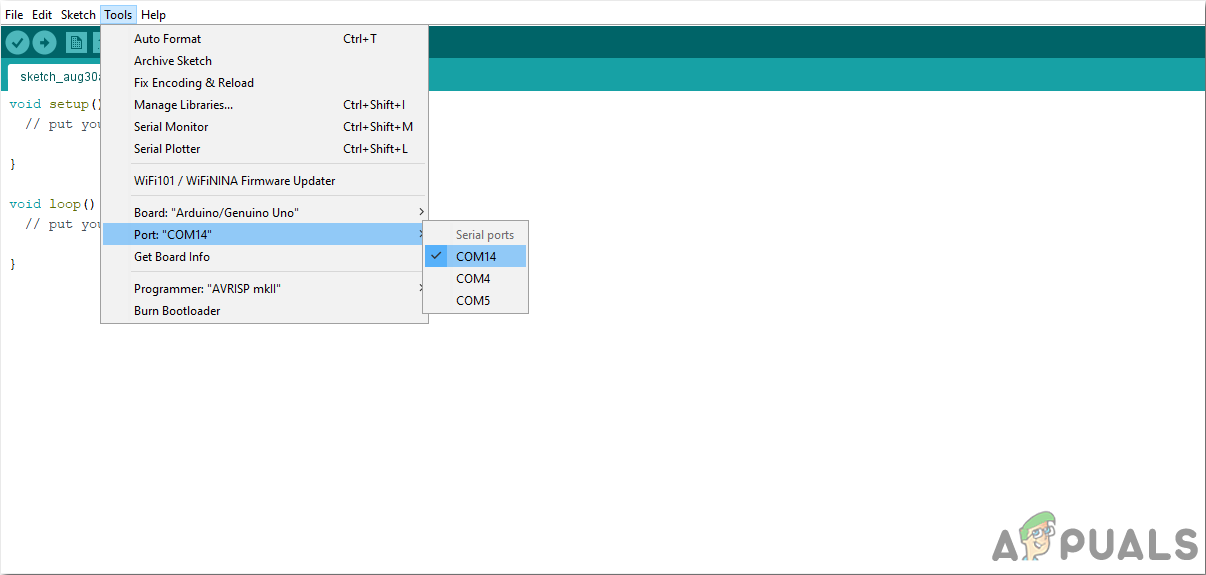
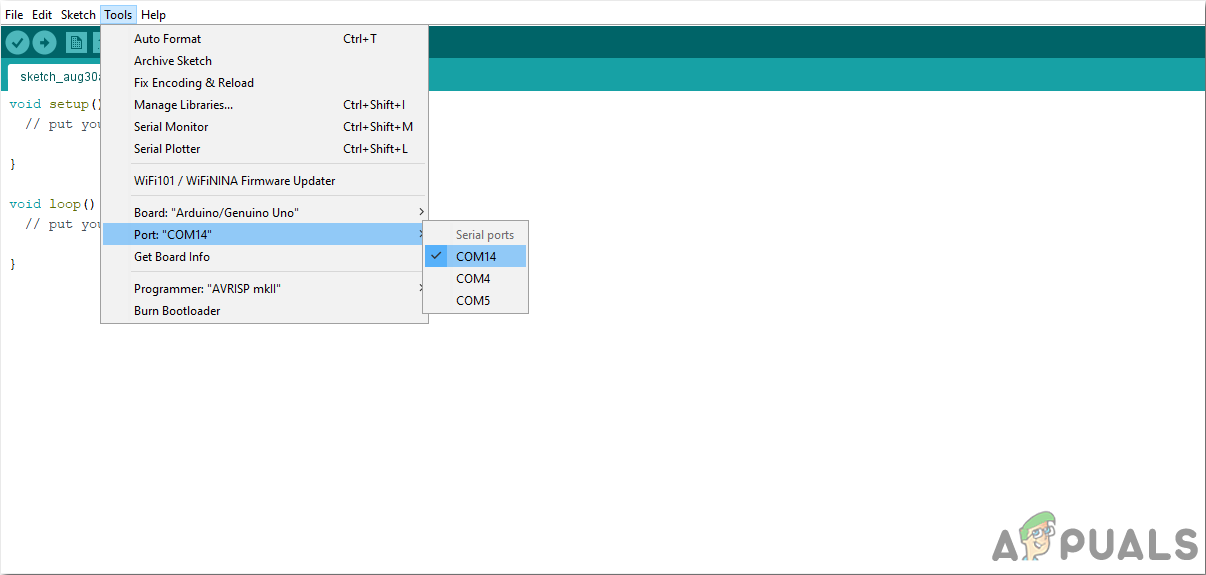
- Klicka på Verktyg-menyn igen och ställ in porten som du observerade på kontrollpanelen tidigare.

Ställ in port
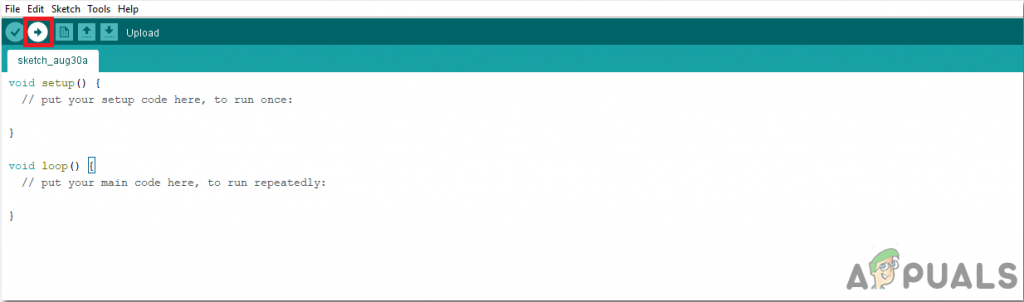
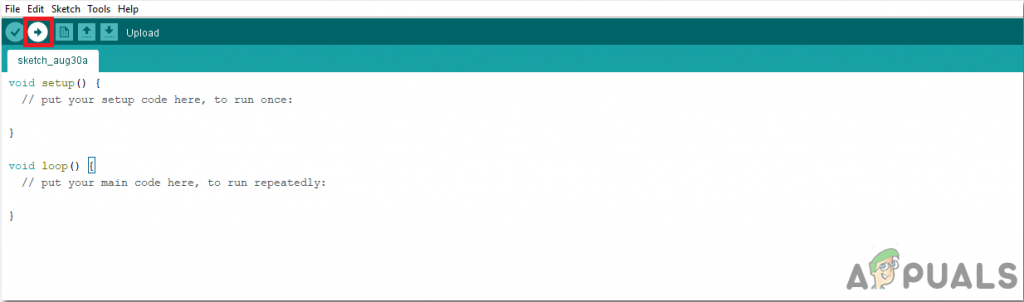
- Ladda nu upp koden som är bifogad i länken nedan och klicka på uppladdningsknappen för att bränna koden på ESP32-mikrokontrollern.

Ladda upp
Så nu när du laddar upp koden kan ett fel inträffa. Detta är det vanligaste felet som kan uppstå om du använder en ny version av Arduino IDE och Arduino JSON. Följande är de fel som du kan se på skärmen.
I filen ingår från C: Users Pro Documents Arduino bibliotek IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, från C: Users Pro Desktop luftkonditioner code code.ino: 2: C : Users Pro Documents Arduino bibliotek IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: fel: StaticJsonBuffer är en klass från ArduinoJson 5. Se arduinojson.org/upgrade för att lära dig hur du uppgraderar ditt program till ArduinoJson version 6 StaticJsonBuffer jsonBuffer; ^ I filen ingår från C: Users Pro Documents Arduino bibliotek IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, från C: Users Pro Desktop luftkonditioner code code.ino: 2: C: Users Pro Documents Arduino bibliotek IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: fel: StaticJsonBuffer är en klass från ArduinoJson 5. Se arduinojson.org/upgrade för att lära dig hur du uppgraderar ditt program till ArduinoJson version 6 returnerar StaticJsonBuffer (). ParseObject (_data); ^ Flera bibliotek hittades för 'WiFi.h' Används: C: Users Pro AppData Local Arduino15 Packages esp32 hardware esp32 1.0.2 bibliotek WiFi Används inte: C: Program Files ( x86) Arduino bibliotek WiFi Använda biblioteket WiFi i version 1.0 i mappen: C: Användare Pro AppData Lokalt Arduino15 paket esp32 hårdvara esp32 1.0.2 bibliotek WiFi Använda biblioteket IOXhop_FirebaseESP32-master i mapp: C: Users Pro Documents Arduino bibliotek IOXhop_FirebaseESP32-master (äldre) Använda biblioteket HTTPClient i version 1.2 i mapp: C: Users Pro AppData Local Arduino15 Packages esp32 hardware esp32 1.0.2 bibliotek HTTPClient Använda biblioteket WiFiClientSecure vid version 1.0 i mappen: C: Användare Pro AppData Local Arduino15 paket esp32 hårdvara esp32 1.0.2 bibliotek WiFiClientSecure Använda biblioteket ArduinoJson på version 6.12.0 i mapp: C: Users Pro Documents Arduino bibliotek ArduinoJson utgångsstatus 1 Fel vid kompilering för ESP32 Dev-modul.
Det finns inget att oroa sig för eftersom vi kan eliminera dessa fel genom att följa några enkla steg. Dessa fel uppstår eftersom den nya versionen av Arduino JSON har en annan klass istället för StaticJsonBuffer. Det här är faktiskt JSON 5-klassen. Så vi kan helt enkelt eliminera detta fel genom att nedgradera versionen av Arduino JSON av vår Arduino IDE. Gå helt enkelt till Skiss> Inkludera bibliotek> Hantera bibliotek. Söka efter Arduino JSON av Benoit Blanchon som du har installerat tidigare. Avinstallera den först och ställ sedan in versionen till 5.13.5. Nu när vi har ställt in en gammal version av Arduino JSON, installera den igen och kompilera koden igen. Den här gången kommer din kod att kompileras framgångsrikt.
Steg 7: Förstå koden
Koden för detta projekt är mycket enkel och förklaras kort nedan. Dessutom kan koden med nödvändiga bibliotek laddas ner från Här.
1. I början måste vi inkludera två bibliotek som kommer att användas för att ansluta vår kod till Firebase-databasen och den andra som använder IR-sensorn med vår mikrokontroller. Sedan lägger vi till värd och autentisering av vår firebase för efter det vår ESP32 skulle kunna hitta våra databas . Då kommer vi att tillhandahålla SSID och lösenordet för vår lokala internetanslutning. Sedan måste vi skapa ett objekt så att vi kan trycka och poppa data från vårt moln. Sedan kommer vi att definiera stiftet till vilket vår sensor kommer att anslutas och vi kommer också att göra ett objekt för att hantera data som kommer från IR-sensorn.
#include #include #include #define FIREBASE_HOST 'coma-patient.firebaseio.com' #define FIREBASE_AUTH 'UrzlDZXMBNRhNdc5i73DRW10KFEuw8ZPEAN9lmdf' #define WIFI_SSID 'PRO' #define WIFDWIFD int RECV_PIN = 19; IRrecv irrecv (RECV_PIN); resultat för avkodningsresultat;
2. ogiltig installation () , är slingan som går när aktiveringsknappen trycks ned eller när mikrokontrollern slås på. Här startar vi mottagaren för vår IR-sensor och skriver koden för att börja ansluta vår mikrokontroller till den lokala internetanslutningen.
ogiltig installation () {Serial.begin (115200); pinMode (RECV_PIN, INPUT); irrecv.enableIRIn (); // Starta mottagaren // anslut till wifi. WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println ('anslutande'); medan (WiFi.status ()! = WL_CONNECTED) {Serial.print ('.'); fördröjning (500); } Serial.println (); Serial.print ('ansluten:'); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); Firebase.enableClassicRequest (firebaseData, true); }3. ogiltig slinga () är en funktion som körs upprepade gånger i en slinga. Här kontrollerar den här koden om värdena kommer från sensorn.
void loop () {if (irrecv.decode (& results)) {Serial.println (results.value, HEX); dumpa (& resultat); irrecv.resume (); // Få nästa värde} fördröjning (500); }Fyra. ogiltig dumpning () är en funktion som används för att först identifiera modellen på fjärrkontrollen som skickar signalen till sensorn. det släpper också ut decode_results-strukturen.
ogiltig dumpning (avkodningsresultat * resultat) {int count = results-> rawlen; if (results-> decode_type == UNKNOWN) {Serial.print ('Okänd kodning:'); } annat om (resultat-> decode_type == NEC) {Serial.print ('Decoded NEC:'); } annat om (resultat-> avkodningstyp == SONY) {Serial.print ('Decoded SONY:'); } annat om (resultat-> avkodningstyp == RC5) {Serial.print ('Avkodad RC5:'); } annat om (resultat-> avkodningstyp == RC6) {Serial.print ('Avkodad RC6:'); } till annat om (resultat-> avkodningstyp == PANASONIC) {Serial.print ('Avkodad PANASONIC - Adress:'); Serial.print (resultat-> panasonicAddress, HEX); Serial.print ('Värde:'); } annat om (resultat-> avkodningstyp == JVC) {Serial.print ('Avkodad JVC:'); } Serial.print (resultat-> värde, HEX); Serial.print ('('); Serial.print (resultat-> bitar, DEC); Serial.println ('bits)'); Serial.print ('Raw ('); Serial.print (count, DEC); Serial.print ('):'); för (int i = 0; i rawbuf [i] * USECPERTICK, DEC); } annat {Serial.print (- (int) resultat-> rawbuf [i] * USECPERTICK, DEC); } Serial.print (''); } Serial.println (''); }Steg 8: Förbereda hårdvaran
Efter att ha bränt in koden i ESP32 måste vi förbereda hårdvaran och fästa den på väggen eller någon annan lämplig plats nära luftkonditioneringen. Fäst komponenterna på panelen genom att följa diagrammet som visas överst. Efter montering av kretsen startar du ESP-modulen med Android Charger. Det är bättre att utforma höljet på hårdvaran hemma eller helt enkelt sätta hårdvaran i Raspberry Pi-fodralet.
Steg 9: G iving sista handen
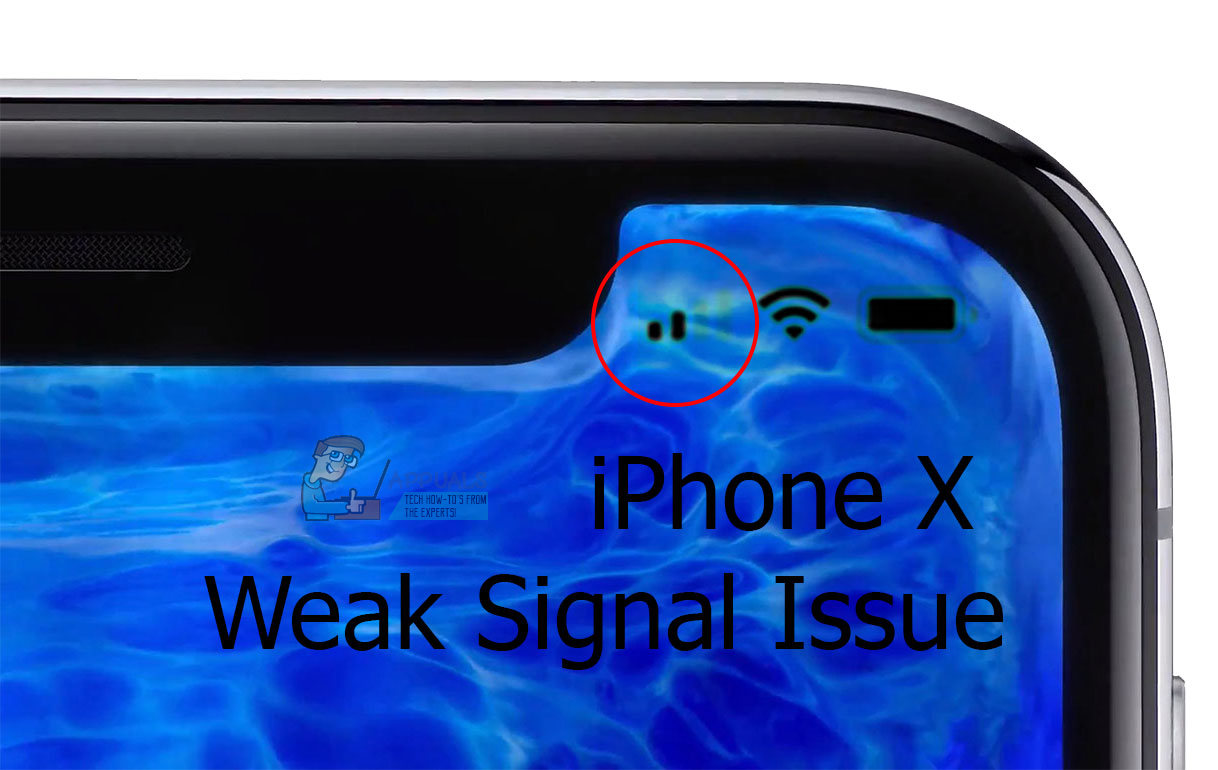
Efter att ha monterat hårdvaran kommer vi att testa den. Anslut Android-laddaren till ESP32 och slå på den och se till att din telefon har god styrka för dina lokala signaler Internet anslutning . Öppna din applikation och tryck på knappen så ser du att du nu kan styra din AC med din mobilapplikation.
Det var allt för idag, jag hoppas att du skulle ha tyckt om att läsa den här artikeln och efter att du har gjort din egen prototyp för att styra din luftkonditionering hemma glöm inte att dela med dig av din upplevelse!


































![[Uppdatering] Världens första Mini-trådlösa mekaniska tangentbord med programmerbara tangenter för under $ 50 poppar upp på Kickstarter](https://jf-balio.pt/img/news/80/world-s-first-mini-wireless-mechanical-keyboard-with-programmable-keys.png)