När det gäller färggradienter har de funnits i flera år, vanligtvis sett i varma, svala färger som subtila och mjuka nyanser av blues, rosa och lila eller jordfärger. Många appar börjar dock använda mycket djärvare, starkare färggradienter, som neonblå och blixtlila, eftersom dessa har en mycket mer futuristisk känsla och överlag är mer slående och levande när de är ihopkopplade med menyer och knappar i mörkt läge.
Rundade och organiska former
Knappar och element har gått igenom många formfaser - från sterila rutor till avfasade ovaler och perfekta cirklar.

Den senaste trenden är mjuka, runda former som inte riktigt kan beskrivas som cirklar, men nästan fjäderaktiga och organiska, som vattendroppar eller kastar en svamp mot väggen. Akvarellklumpar, för att vara exakt. En bra UI-byrå ska kunna hjälpa dig att designa naturliga organiska former som passar din app UI.
Flytande svep
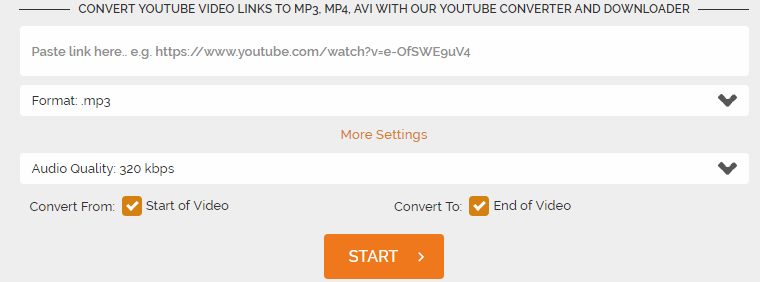
Flytande svep är lite svårt att förklara med ord, så det är bättre att kolla in a YouTube-video av vad det handlar om. Men i grund och botten, om du någonsin har använt en e-bokläsare som emulerar att bläddra i sidor, är det lite så.

Bara mer flytande och färgstarkt. Det är en växande trend som ger lite liv till appar där användare sveper mellan skärmar, vilket ger en cool övergångseffekt mellan bilderna.
Chatbot Design
Med de senaste framstegen inom AI-teknik inkluderar många detaljhandels- och serviceappar mer sofistikerade chatbots.
Men bortsett från smartare språkanmälningar gör app-devs också chatbots mer estetiska, med avatarer, typindikatorer och till och med emoji-användning.
Verktyg och resurser för UX-design
Det sägs ofta att programmerare inte är exakt kända för intuitiv UX-design, eftersom programmering är mer av en matematisk skicklighet och UX-design är mer av en konstnärlig skicklighet. Men det behöver inte vara fallet, eftersom det finns några bra verktyg för att effektivisera UX-designprocessen. Jag listar några som du kan kolla in.
- Mockplus : Erbjuder ett dra-och-släpp-gränssnitt för att sätta ihop komponenter och prototyper UX-designprocessen.
- Skiss : Liknar Photoshop, men främst avsedd för UX-design. Den stöder grafik med flera upplösningar, oändliga zoomkontroller och en 'Export All' -knapp som sparar alla filer i dina valda format (PNG, JPG, etc.).
- förundras : Ett annat verktyg jämfört med Photoshop, men avsett för både UX-design och prototyper. Det stöder också lagsamarbete genom molnlagring.